
ザクっと理解するKotlin Scaffold
アプリケーション開発において、画面構成を作成することは非常に重要な作業です。
しかし、その構成を作成するためには、多くのコーディングが必要になることがあります。
そこで、Scaffoldという便利なツールがあります。
Scaffoldを使えば、簡単に画面構成を作成することができ、開発の効率が格段に上がります。
この記事では、Scaffoldについて実際のコードと実装後の画面を使いわかりやすく解説しています。
Scaffoldって?
日本語では足場などの意味がありますが、今回の場合はマテリアルコンポーネントを組み合わせる際の下地として考えたらわかりやすいかもしれません。
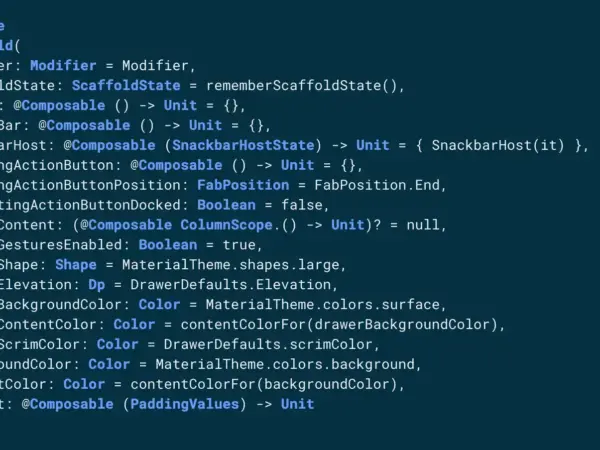
Scaffoldは大体のトップレベルのマテリアルコンポーネントを組み込むためのスロット(差し込み口的なもの)を持っています。
わかりにくいと思うので例で説明します。
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
testTheme {
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
drawerContent = { Text("ドロワーの中身") },
topBar = {
TopAppBar(
title = { Text("ScaffoldにtopBarをセットした画面") },
navigationIcon = {
IconButton(
onClick = {
scope.launch { scaffoldState.drawerState.open() }
}
) {
Icon(Icons.Filled.Menu, contentDescription = "コンテンツの説明")
}
}
)
},
content = { innerPadding ->
Box(
Modifier
.fillMaxWidth()
.height(50.dp)
.padding(innerPadding)
) {
Text("hi")
}
}
)
}
}
}注目して欲しいのは下の内容です。
Scaffold(
scaffoldState = scaffoldState,
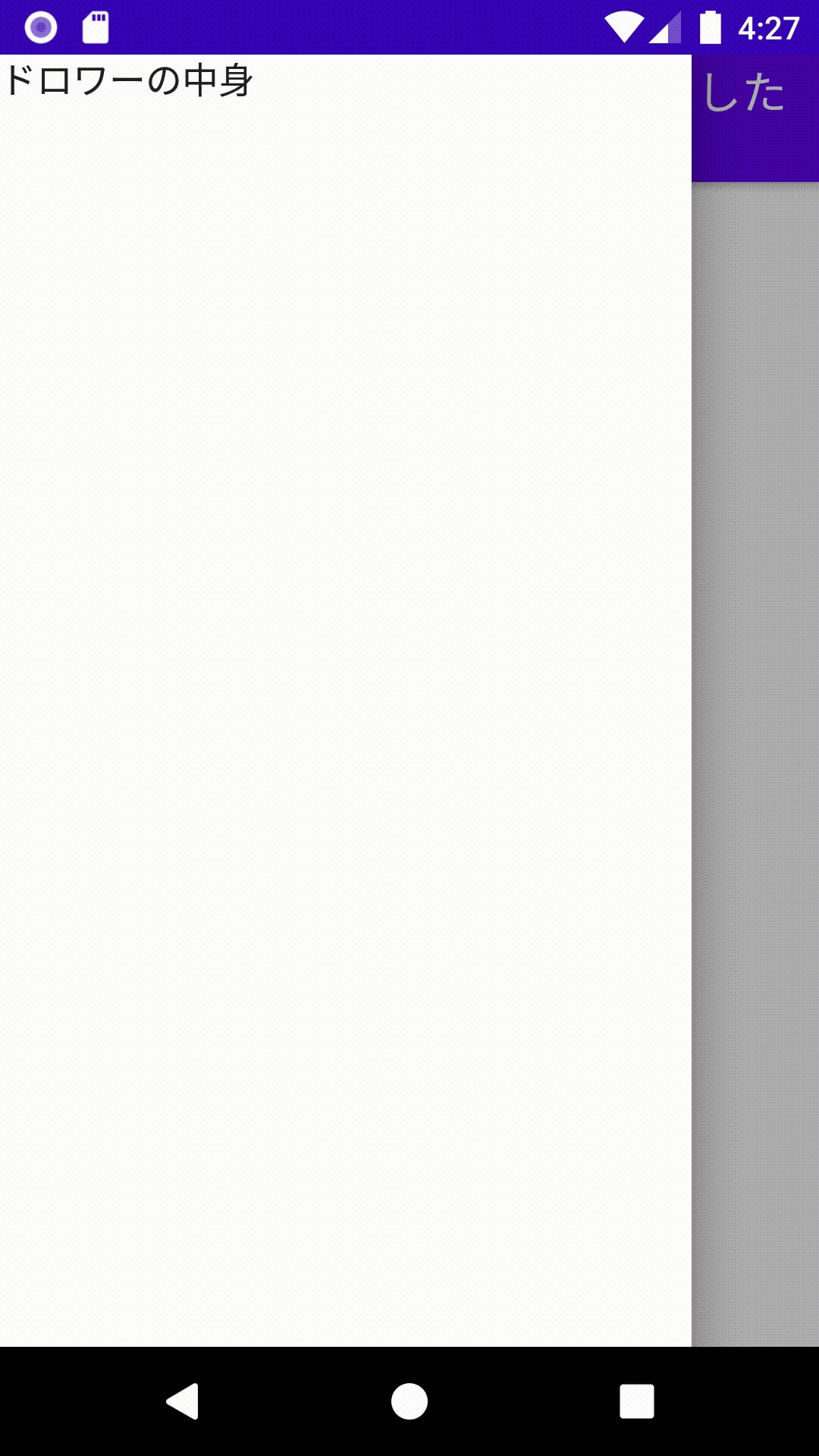
drawerContent = { Text("ドロワーの中身") },
topBar = {
TopAppBar(...)
},
content = { ... }
)ここでScaffoldのパラメーターであるtopBarに引数としてマテリアルコンポーネントであるTopAppBarを渡しています。
そしてcontentではScaffold自体に表示する内容を渡しています。
このようにScaffoldを使うことでTopAppBar以外にもさまざまなマテリアルコンポーネントを備えた画面を簡単に作ることができます。
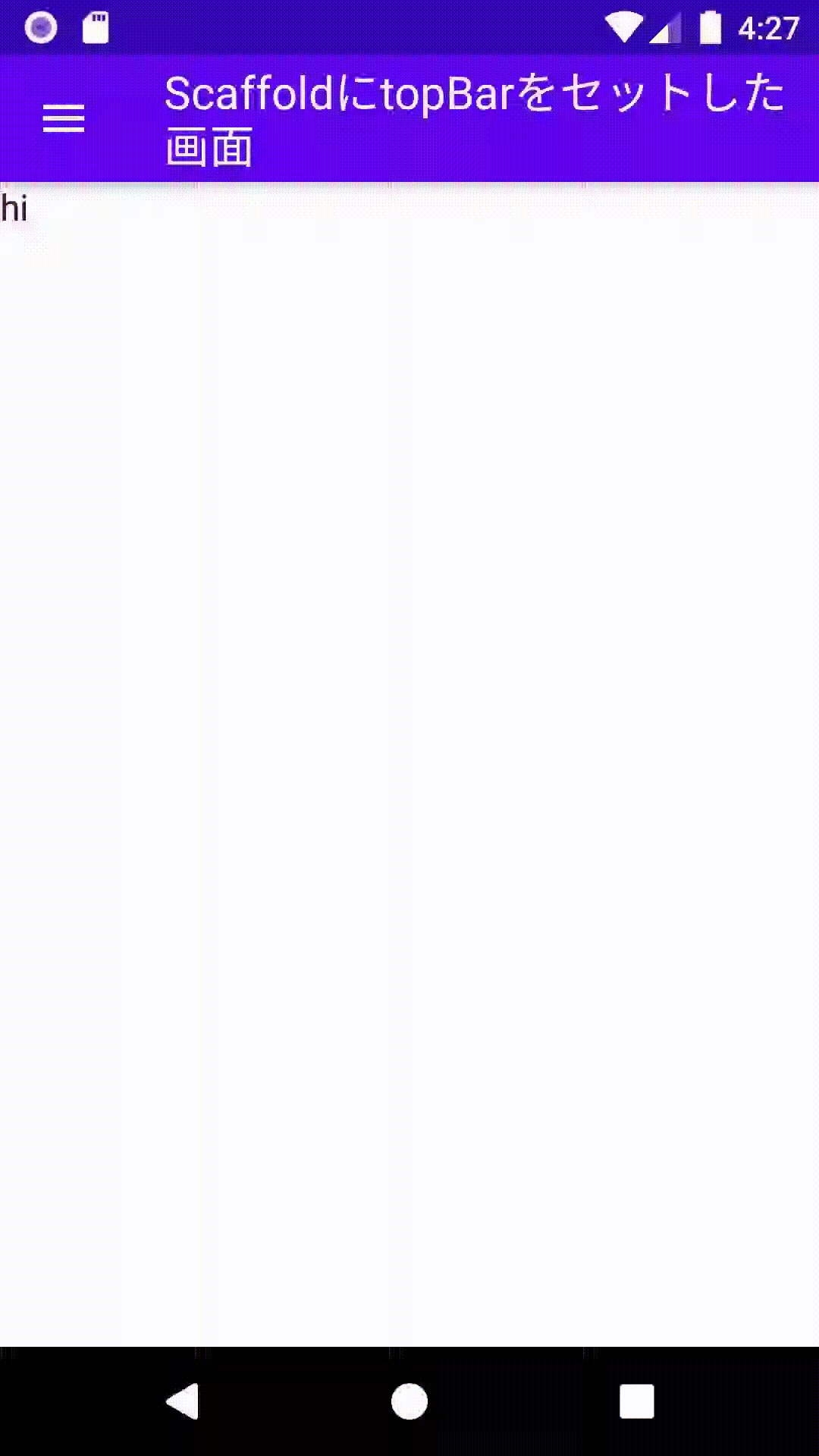
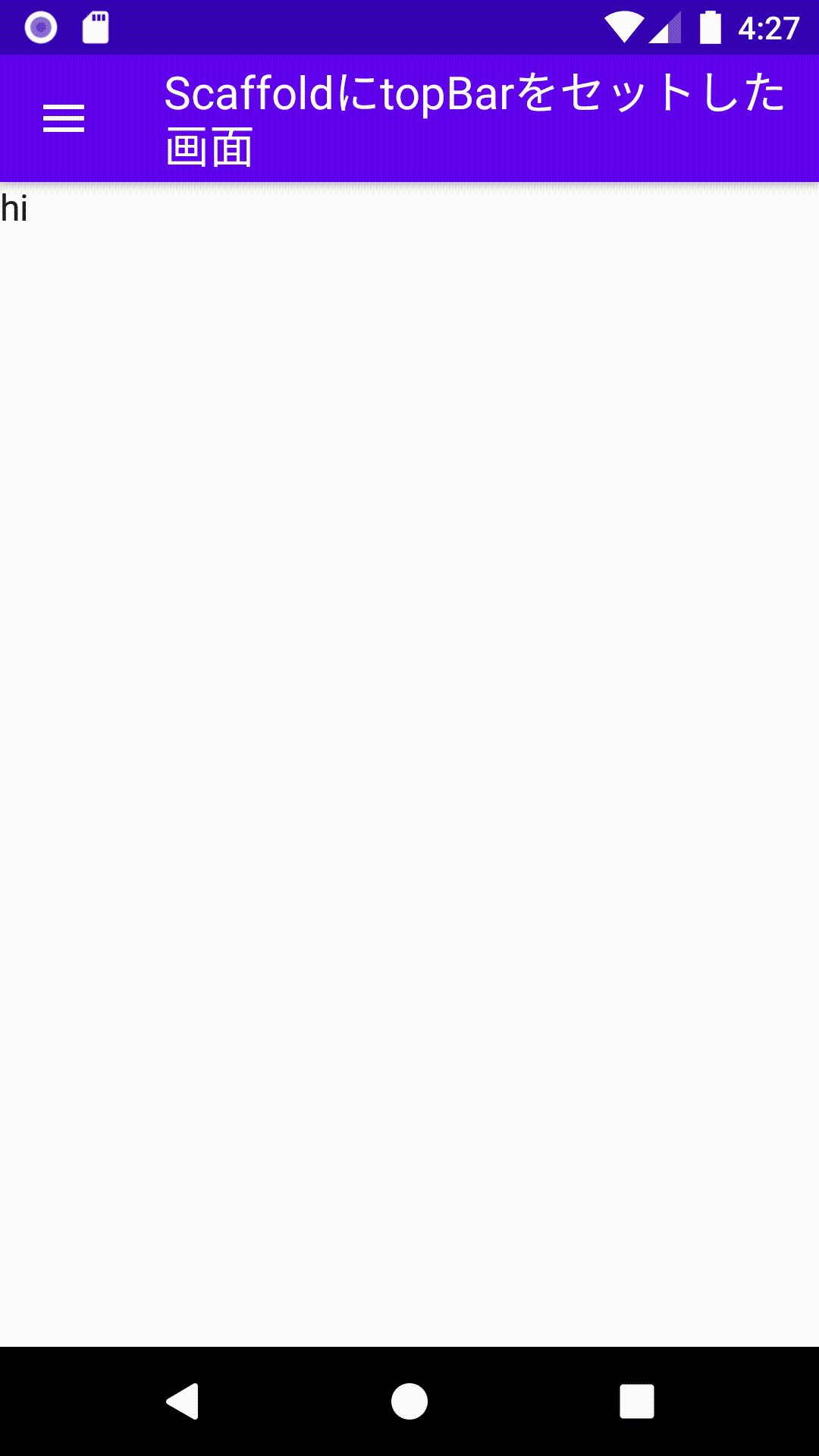
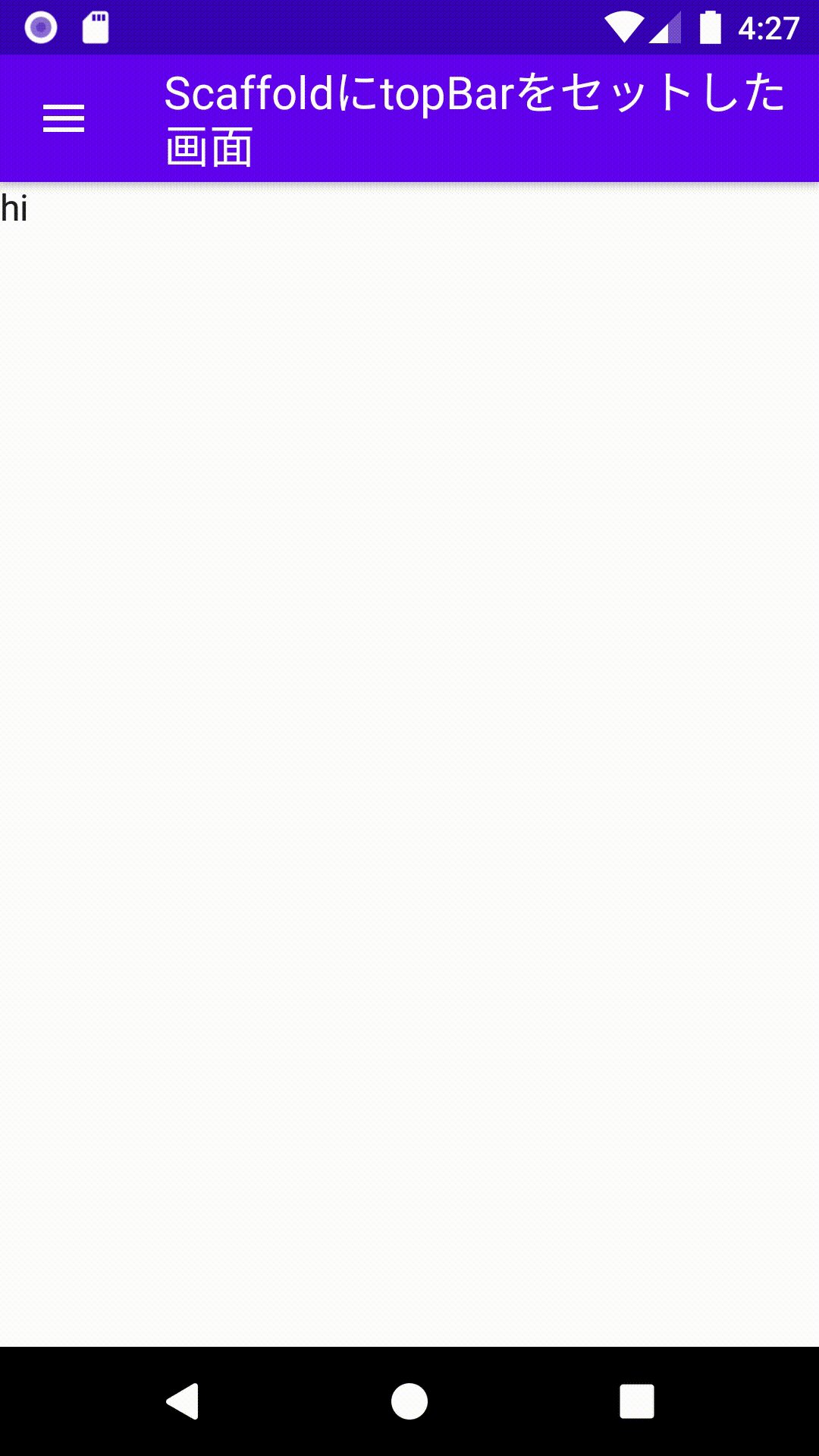
下が今回の画面の内容です。Scaffoldのcontentで指定した「hi」は下地に設定され、TopAppBarもついています。

レゴみたいな感じですね。レゴを触ったことないですけど。

