
cubicToの使い方 – Android Path, Kotlin
Android PathクラスのcubicToの使い方をコードとキャプチャで紹介しています。
open fun cubicTo(
x1: Float,
y1: Float,
x2: Float,
y2: Float,
x3: Float,
y3: Float
): Unitx1: 最初の制御点のx座標
y1: 最初の制御点のy座標
x2: 次の制御点のx座標
y2: 次の制御点のy座標
x3: 終点のx座標
y3: 終点のy座標
この関数では現在の位置から(x1, y1)と(x2, y2)を制御点として(x3, y3)まで伸びるベジェ曲線を描くことができます。
ベジェ曲線とは滑らかな曲線を描く方法のようです。こちらは直感的に理解できそうです。
線が必ずしも制御点(コントロールポイント)を通過するとは限らない点に注意してください。
path.moveTo(
x = 10f,
y = 10f
)
path.cubicTo(
x1 = 10f,
y1 = 1010f,
x2 = 310f,
y2 = 10f,
x3 = 610f,
y3 = 510f
)
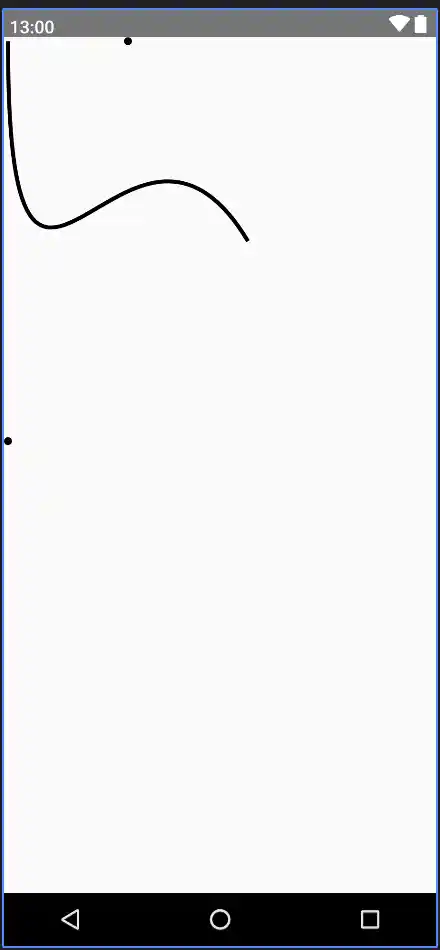
(x1, y1)、(x2, y2)、(x3, y3)は全て画面左上からの距離です。
線の上下にある点は(x1, y1)、(x2, y2)の位置を示しています。
(x1, y1)は(10f, 1010f)であるため、画面左上(0f, 0f)から右に10fの移動、下に1010fの移動をした場所になります。
(x2, y2)は(310f, 10f)であるため、画面左上(0f, 0f)から右に310fの移動、下に10fの移動をした場所になります。
(x3, y3)は(610f, 510f)であるため、画面左上(0f, 0f)から右に610fの移動、下に510fの移動をした場所になります。
質問等がありましたら、お気軽にコメントまでお願いします。


コメント