
Iconのベクター画像が真っ暗になる理由と回避方法 – Android Jetpack Compose
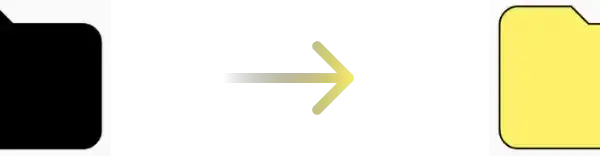
やりたいこと
Icon(
painter = painterResource(id = path_to_vector),
contentDescription = "",
)Icon関数にベクター画像を渡して表示したい
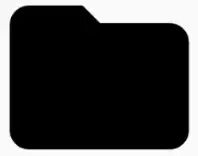
問題
このようにベクター画像が真っ暗に塗られて表示される

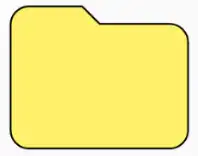
解決方法
Icon(
painter = painterResource(id = PdfEditorIconId.Folder),
contentDescription = "",
tint = Color.Unspecified
)tint = Color.Unspecified を指定すれば解決します

原因
Icon関数のtintにはデフォルトでLocalContentColor.currentが指定されています
@Composable
fun Icon(
painter: Painter,
contentDescription: String?,
modifier: Modifier = Modifier,
tint: Color = LocalContentColor.current
) {
...
}LocalContentColor.currentにはColor.Blackが指定されているため、tintにColor.Blackが適用され真っ暗になります
val LocalContentColor = compositionLocalOf { Color.Black }compositionLocalOfはcomposeで使えるグローバルな値を定義しています。

