
webpとは? メリット・デメリット – 知っておきたい技術
簡単説明
WebP(ウェッピー)はGoogleが開発した最新(2023/10/23 現在)の画像形式で、画像の荒さや色味の変化を最小限にしつつ圧縮できます。
web(オンライン)で使える変換ツールはこちら
webpとは?
WebP(ウェッピー)と読み、Googleが開発している最新(2023/10/23 現在)の画像形式です。
特徴として画像自体のサイズ(容量・バイト数)が他の拡張子(.jpg、.pngなど)よりも圧倒的に小さいにも関わらず、画像の荒さや色味の変化を抑えることができます。
試しにこちらの葉っぱの拡大画像(jpg)を

webp形式に変更しました。

少し下の画像の方が明るくなりましたがぱっと見では差がないように見えます。
しかし画像サイズを見比べると、

から

になっており、元のサイズから約80%減少しています。
メリット
・画像サイズの縮小
このために開発されている画像形式で現在は安定版のwebp(初期バージョン)とwebp v2(バージョン2 テスト段階)が使えます。
・さまざまなブラウザでの対応
Google Chrome、Safari、Firefox、Edge、Operaなどさまざまなブラウザで対応しているため幅広く使えます。
対応ブラウザ一覧はこちら
・Android、IOS、ウェブアプリなど開発での容量縮小
開発時に容量を少しでも抑えたい場合、画像サイズを見直すのも一つの手です。鮮明に見える必要性のない画像はwebpを指定することでコストカットにつながります。
またウェブサイト開発では容量の小さい画像を使うことで読み込みの高速化も期待できます。
デメリット
・画像の荒れ
画像のサイズを小さくしている(圧縮している)ため、どうしても画像にノイズが入ったり、荒れが起こります。企業ロゴや画面を埋める大きな画像などの綺麗に見せたいものには使用を控えた方がいいかもしれません。
・色の変化
こちらも上記同様に色に若干の変化が起こります。元の画像とwebp画像を見比べて検討した方がいいかもしれません。
変換ツール紹介
こちらはGoogleChromeLabsというGoogleのChromeチームが開発しており、オープソースなためコードがgithubで公開されています。
Googleが作っているため比較的安心して使えます。
squooshの使い方
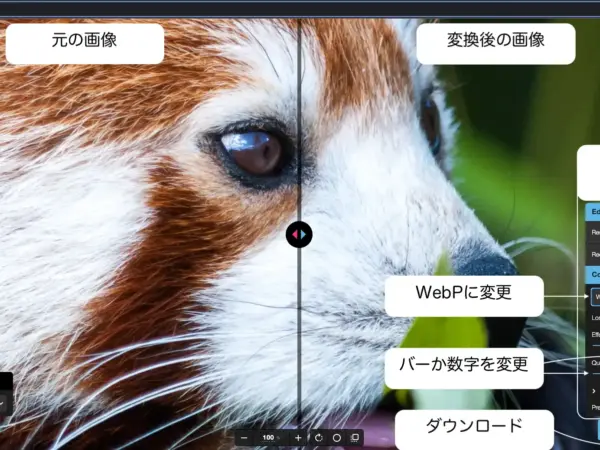
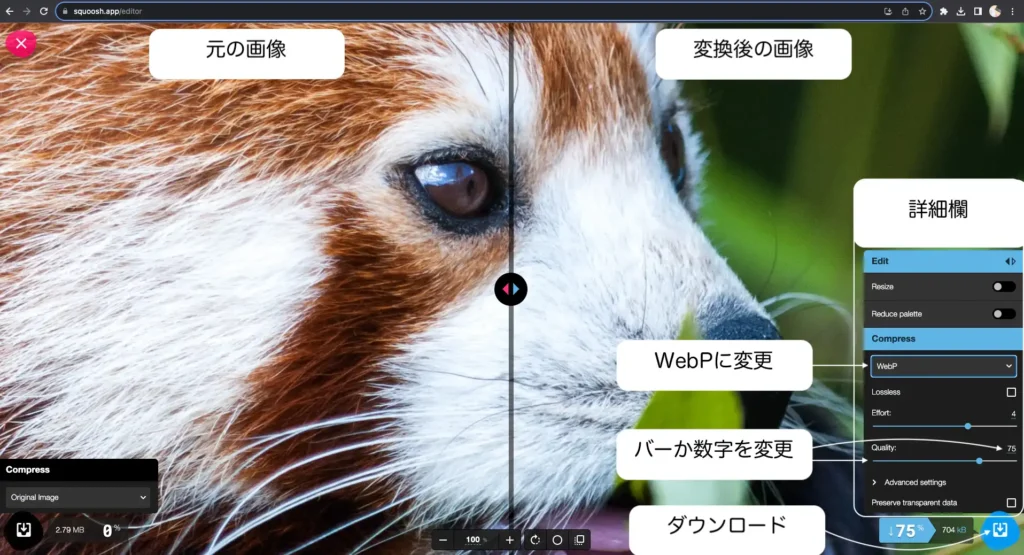
こちらを開くと下記の画面が表示されます。ここに変換したい画像をドラッグするか、「Paste」をクリックしファイルを選択します。

画面の中央の線から左は元の画像、右が変換後の画像です。線上で左クリックホールドをすると、マウスの位置に合わせて線も左右に動きます。
右下の枠が詳細設定欄です。最初に「MozJPEG」から「WebP」に変更してください。これで線から右側がWebPに変換後の見た目になります。
最後に「Quality」のバーを左に下げれば下げるほど圧縮率は高くなり、サイズは小さくなります。右にある数字自体をクリックすれば任意の値の入力も可能です。
右下には元の画像からの減少率と現在のサイズが表示されています。その右側がダウンロードボタンです。

余談
開発での使用もありますが、ブログなどを書かれている方の中には、私のように無料で使用できるサーバーを使われている方もいると思います。
ただ無料の代わりにさまざまな制限があり、その中に容量制限もあります。
容量圧迫を少しでも解消するために、掲載している画像を手当たり次第にwebpに変更していくのは良い手かもしれません。
実際に、この投稿の一番最初のjpg形式の葉っぱ画像以外は全てwebpの画像です。そんなに気にならないのではないでしょうか?
私の投稿はほぼwebpの画像しか使っていないので他のサイトも見てみてください。
個人で開発しているAndroidアプリもwebpを多く使用しています。