
relativeCubicToの使い方 – Android Path, Kotlin
Android PathクラスのrelativeCubicToの使い方をコードとキャプチャで紹介しています。
open fun relativeCubicTo(
dx1: Float,
dy1: Float,
dx2: Float,
dy2: Float,
dx3: Float,
dy3: Float
): Unitdx1: 最初の制御点のx座標
dy1: 最初の制御点のy座標
dx2: 次の制御点のx座標
dy2: 次の制御点のy座標
dx3: 終点のx座標
dy3: 終点のy座標
本質的には3次ベジェ曲線を描くための関数であるcubicToと変わりないのでそちらを参照ください。
簡単に言うとベジェ曲線という曲線を描く関数であり、開始点・制御点・制御点・終点で構成されます。
制御点の上を必ずしも線が通過するわけでないので注意が必要です。
cubicToとの違いは、引数が画面の左上(0f, 0f)からの距離ではなく、開始地点からの相対的(relative)な距離の値である点で異なります。
コードとキャプチャで詳しく解説します。
path.moveTo(
x = 10f,
y = 10f
)
path.cubicTo(
x1 = 0f,
y1 = 800f,
x2 = 300f,
y2 = -400f,
x3 = 300f,
y3 = 400f
)
path.relativeCubicTo(
dx1 = 0f,
dy1 = 800f,
dx2 = 300f,
dy2 = -400f,
dx3 = 300f,
dy3 = 400f
)
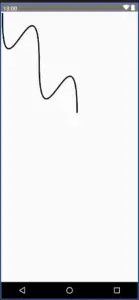
開始地点からcubicToで描画をした後、relativeCubicToで同じ描画を行なっています。
しかしcubicToとrelativeCubicToの引数に指定している値は全て同じです。
これがcubicToとrelativeCubicToの違いであり、cubicToの引数には画面左上から見てx軸方向とy軸方向にどれくらい移動をするかを指定します。
一方で、relativeCubicToは開始地点(上記例の場合は(300f, 400f))から見ての移動距離を指定します。
(dx1, dy1)は(0f, 800f)であるため、cubicToの終点でありrelativeCubicToの描画開始地点である(300f, 400f)から右に0fの移動、下に800fの移動をした場所になります。
(dx2, dy2)は(300f, -400f)であるため、描画開始地点(300f, 400f)から右に300fの移動、上に400fの移動をした場所になります。
(x1, y1)から右斜め上に制御点を設置するため、y2がマイナスの値である点に注意が必要です。
(dx3, dy3)は(300f, 400f)であるため、描画開始地点(300f, 400f)から右に300fの移動、下に400fの移動をした場所になります。
ちなみに、仮にrelativeCubicToをcubicToに変更するとこのようになります。
path.moveTo(
x = 10f,
y = 10f
)
path.cubicTo(
x1 = 0f,
y1 = 800f,
x2 = 300f,
y2 = -400f,
x3 = 300f,
y3 = 400f
)
// ---cubicToに変更---
// path.relativeCubicTo(
// dx1 = 0f,
// dy1 = 800f,
// dx2 = 300f,
// dy2 = -400f,
// dx3 = 300f,
// dy3 = 400f
// )
// ------------------
path.cubicTo(
x1 = 0f,
y1 = 800f,
x2 = 300f,
y2 = -400f,
x3 = 300f,
y3 = 400f
)
cubicToに変更したことにより、引数の値が画面左上からの距離になってしまいます。
それにより制御点が描画開始点より左側に設定され、このような奇妙な描画になります。
質問等がありましたら、お気軽にコメントまでお願いします。

