
JetpackでGoogleログイン画面表示に必要なGCP設定
今回は Jetpack Compose で認証画面を表示するための Google Cloud Platform の設定について解説します
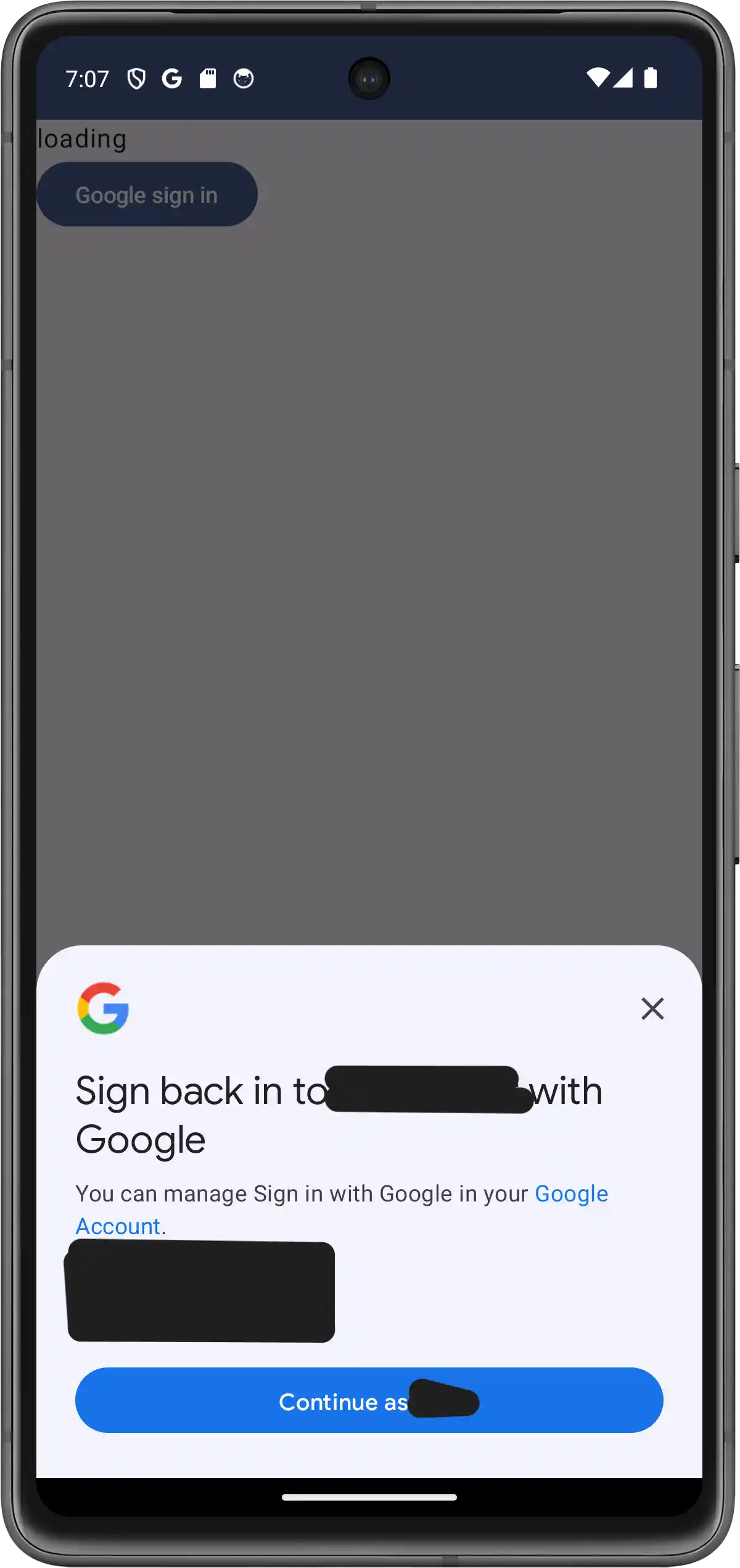
Jetpack Compose で認証画面を表示しようとしても表示されずかなり悩みました
結果として、私の環境では、認証情報の設定はAndroid用だけでなくウェブ用も必要かつコーディング時に指定するクライアント ID はウェブ用だということがわかりました
ここまで読んで理解ができれば、ここから下を読む必要はありません
下記では、Androidとウェブ用の認証情報の設定とGoogle Drive APIの設定を解説しています
やりたいこと
Jetpack Compose で認証画面を表示するため、Google Cloud Platform を設定したい
方法
ここから下の流れはこのようになっています
1. プロジェクトの作成
2. 認証情報の設定
3. Google Drive v3 API の設定
4. OAuth 同意画面の設定
今回の重要な部分である認証情報の設定は 2-3 と 2-4 に記載しています
それぞれ「ウェブ用」、「Android用」と記載していますが、両方とも必要です
1. プロジェクトの作成
・こちらのページの右側にある「プロジェクトを作成」を選択
・「プロジェクト名」、「請求アカウント」、「場所」に適切な値を入れて作成を押下
2-1. 認証情報設定画面の表示
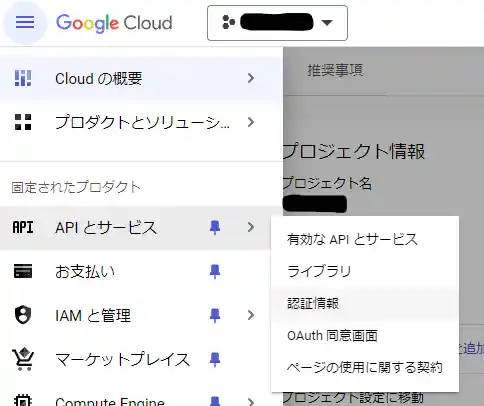
・プロジェクト作成後、もしくは既存プロジェクト選択後の画面左上にあるハンバーガーボタンをクリック
・「APIとサービス」の「認証情報」を選択

2-2. 認証情報作成選択
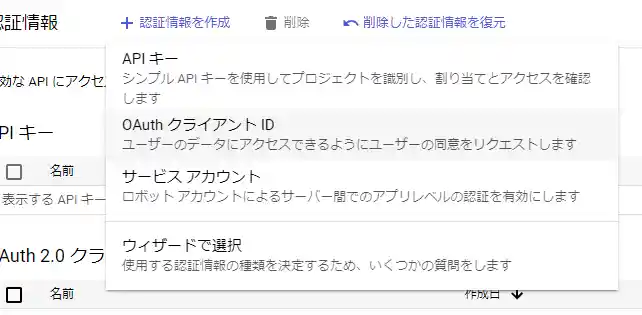
・画面上部の「認証情報を作成」を選択
・「OAuth クライアント ID」を選択

2-3. ウェブ用の認証情報の作成
・アプリケーションの種類をクリックし、「ウェブアプリケーション」を選択
・名前に任意の値を入力
・承認済みの JavaScript 生成元、承認済みのリダイレクト URI は空欄のまま、作成を押下
※Googleログインのコーディング時にはウェブ用のクライアント ID を指定してください
2-4. Android用の認証情報の作成
・2-2 の手順を行い、アプリケーションの種類を Android に設定
・パッケージ名に作成しているアプリのパッケージ名を入力
・SHA-1 証明書のフィンガープリントにご自身のものを入力
(デバッグ用: keytool -keystore C:\Users\user_name\.android\debug.keystore -list -v)
・アプリの所有権を確認するには何も指定せず、作成をクリック
3. Google Drive v3 API の設定
・画面左のメニューから「有効な API とサービス」を選択
・画面上部の検索欄に「google drive api」と入力し検索
・Google Drive API を選択し、「有効にする」をクリック
4. OAuth 同意画面の設定
・左のメニューの「OAuth 同意画面」を選択
・テストユーザー項目の「ADD USERS」をクリック
・作成中のアプリで使用するGoogleアカウントを追加
以上で設定は完了です
おわりに
私の環境では、ウェブとAndroidの両方の認証情報を登録して、ウェブ用のクライアント ID を設定するとアプリでサインイン画面の表示ができました
もし間違っているところやほかのやり方があればコメントにて教えてください
Jetpack Compose で OAuth 認証をする方法については後日投稿予定です


コメント