
relativeLineToの使い方 – Android Path, Kotlin
Android PathクラスのrelativeLineToの使い方をコードとキャプチャで紹介しています。
open fun relativeLineTo(
dx: Float,
dy: Float
): Unitdx: x座標
dy: y座標
本質的には線を描くための関数であるlineToと変わりないのでそちらを参照ください。
lineToとの違いは、引数が画面の左上(0f, 0f)からの距離ではなく、開始地点からの相対的(relative)な距離の値である点で異なります。
コードとキャプチャで詳しく解説します。
path.lineTo(
x = 500f,
y = 500f
)
path.relativeLineTo(
dx = 500f,
dy = 500f
)
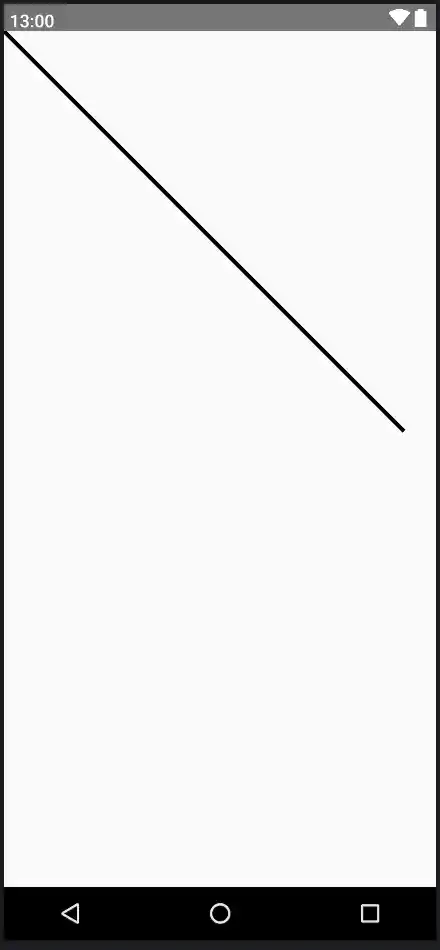
開始地点からlineToで描画をした後、relativeLineToで同じ描画を行なっています。
しかしlineToとrelativeLineToの引数に指定している値は全て同じです。
これがlineToとrelativeLineToの違いであり、lineToの引数には画面左上から見てx軸方向とy軸方向にどれくらい移動をするかを指定します。
一方で、relativeLineToは開始地点(上記例の場合は(500f, 500f))から見ての移動距離を指定します。
(dx, dy)は(500f, 500f)であるため、lineToの終点でありrelativeLineToの描画開始地点である(500f, 500f)から右に500fの移動、下に500fの移動をした場所になります。
ちなみに、仮にrelativeLineToをlineToに変更するとこのようになります。
path.lineTo(
x = 500f,
y = 500f
)
// ---lineToに変更---
// path.relativeLineTo(
// dx = 500f,
// dy = 500f
// )
// -----------------
path.lineTo(
x = 500f,
y = 500f
)
lineToに変更したことにより、引数の値が画面左上からの距離になってしまいます。
最後のlineToの描画開始点は、最初のlineToの終点であるため(500f, 500f)です。
また、最後のlineToの描画終了点は、引数に指定した画面左上からの値であるため(500f, 500f)です。
よって最後のlineToの描画は(500f, 500f)から開始し、(500f, 500f)で終了します。
それにより、先ほどの半分の線の描画になります。
質問等がありましたら、お気軽にコメントまでお願いします。


コメント