
relativeMoveToの使い方 – Android Path, Kotlin
Android PathクラスのrelativeMoveToの使い方をコードとキャプチャで紹介しています。
open fun relativeMoveTo(
dx: Float,
dy: Float
): Unitdx: x座標
dy: y座標
本質的には線を描くための関数であるmoveToと変わりないのでそちらを参照ください。
moveToとの違いは、引数が画面の左上(0f, 0f)からの距離ではなく、開始地点からの相対的(relative)な距離の値である点で異なります。
コードとキャプチャで詳しく解説します。
path.moveTo(
x = 100f,
y = 100f
)
path.lineTo(
x = 300f,
y = 300f
)
path.relativeMoveTo(
dx = 100f,
dy = 100f
)
path.relativeLineTo(
dx = 300f,
dy = 300f
)
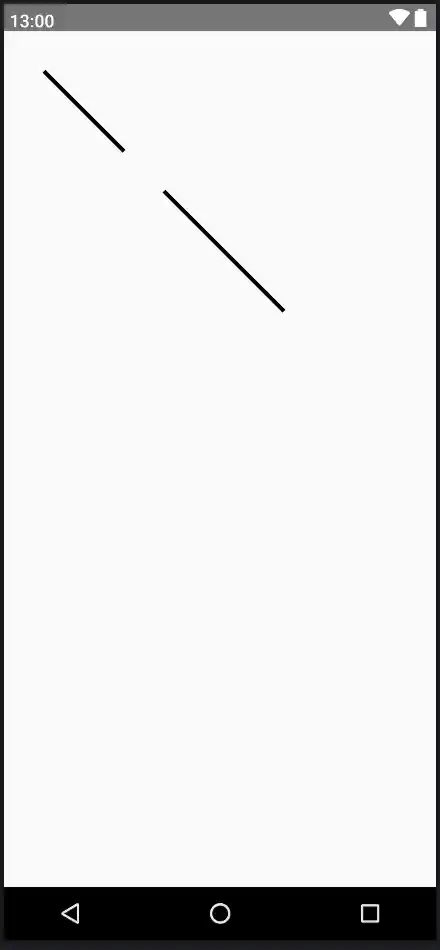
moveToで開始地点を設定しlineToで描画した後、relativeMoveToで再度開始地点を設定しrelativeLineToで描画しています。
moveToとrelativeMoveToの引数に指定している値は全て同じです。
これがmoveToとrelativeMoveToの違いであり、moveToの引数には画面左上から見てx軸方向とy軸方向にどれくらい移動をするかを指定します。
一方で、relativeMoveToは開始地点(上記例の場合は(300f, 300f))から見ての移動距離を指定します。
(dx, dy)は(100f, 100f)であるため、lineToの終点でありrelativeMoveToの描画開始地点である(300f, 300f)から右に100fの移動、下に100fの移動をした場所になります。
ちなみに、仮にrelativeMoveToをmoveToに変更するとこのようになります。
path.moveTo(
x = 100f,
y = 100f
)
path.lineTo(
x = 300f,
y = 300f
)
// ---moveToに変更---
// path.relativeMoveTo(
// dx = 100f,
// dy = 100f
// )
// -----------------
path.moveTo(
x = 100f,
y = 100f
)
path.relativeLineTo(
dx = 300f,
dy = 300f
)
moveToに変更したことにより、引数の値が画面左上からの距離になってしまいます。
lineToで線を描画した後、開始地点を(300f, 300f)から(100f, 100f)に変更するため、最初のmoveToと全く同じ位置に開始地点を設定しています。
これにより(100f, 100f)から(300f, 300f)への線の上に、(100f, 100f)から(400f, 400f)への線を引いていることになります。
※(400f, 400f)になるのはrelativeLineToのためです(詳しくはこちら)
質問等がありましたら、お気軽にコメントまでお願いします。


コメント