
relativeQuadraticBezierToの使い方 – Android Path, Kotlin
Android PathクラスのrelativeQuadraticBezierToの使い方をコードとキャプチャで紹介しています。
open fun relativeQuadraticBezierTo(
dx1: Float,
dy1: Float,
dx2: Float,
dy2: Float
): Unitdx1: 制御点のx座標
dy1: 制御点のy座標
dx2: 終点のx座標
dy2: 終点のy座標
本質的には2次ベジェ曲線を描くための関数であるquadraticBezierToと変わりないのでそちらを参照ください。
quadraticBezierToとの違いは、引数が画面の左上(0f, 0f)からの距離ではなく、開始地点からの相対的(relative)な距離の値である点で異なります。
コードとキャプチャで詳しく解説します。
path.moveTo(
x = 10f,
y = 10f
)
path.quadraticBezierTo(
x1 = 10f,
y1 = 500f,
x2 = 500f,
y2 = 500f
)
path.relativeQuadraticBezierTo(
dx1 = 10f,
dy1 = 500f,
dx2 = 500f,
dy2 = 500f
)
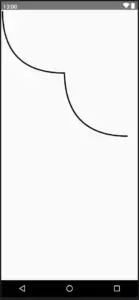
開始地点からquadraticBezierToで描画をした後、relativeQuadraticBezierToで同じ描画を行なっています。
引数に指定している値は全て同じです。
これが違いであり、quadraticBezierToの引数には画面左上から見てx軸方向とy軸方向にどれくらい移動をするかを指定します。
一方で、relativeQuadraticBezierToは開始点(上記例の場合は(500f, 500f))から見ての移動距離を指定します。
(dx1, dy1)は(10f, 500f)であるため、quadraticBezierToの終点でありrelativeQuadraticBezierToの描画開始点(500f, 500f)から右に10fの移動、下に500fの移動をした場所になります。
(dx2, dy2)は(500f, 500f)であるため、描画開始点(500f, 500f)から右に500fの移動、下に500fの移動をした場所になります。
ちなみに、仮にrelativeQuadraticBezierToをquadraticBezierToに変更するとこのようになります。
path.moveTo(
x = 10f,
y = 10f
)
path.quadraticBezierTo(
x1 = 10f,
y1 = 500f,
x2 = 500f,
y2 = 500f
)
// ---quadraticBezierToに変更---
// path.relativeQuadraticBezierTo(
// dx1 = 10f,
// dy1 = 500f,
// dx2 = 500f,
// dy2 = 500f
// )
// ----------------------------
path.quadraticBezierTo(
x1 = 10f,
y1 = 500f,
x2 = 500f,
y2 = 500f
)
quadraticBezierToに変更したことにより、引数の値が画面左上からの距離になってしまいます。
それにより制御点が描画開始点より左側に設定され、終点が開始点と同じ位置に設定されます。
これにより奇妙な描画になります。
質問等がありましたら、お気軽にコメントまでお願いします。
