
Jetpack Compose 初期設定の色一覧 (Default Color Cheat Sheet)
*English follows after Japanese
Material 3のコンポーネントを使用し、Jetpack ComposeでUI作成をする中で、デフォルトの背景色や文字色などをいちいち探すのがめんどくさかったのでまとめを作りました
見出しはA-z順、パラメータ名は実コードの順です
While creating UI with Material 3, it kills time to get which color is used as default like background color and text color.
This is a list of the default color of the components. The headlines are ordered by A-z and parameters are ordered by the order on codes.
色の設定方法 How To Change Colors
ColorSchemeを使用し色を設定するには、Color.ktで宣言している各色の値を書き換える必要があります
例えばライトモードのPrimaryを黒色に変更したい場合は下記の通りになります
1. Theme.ktでlightColorScheme()のprimaryパラメーターに設定されている変数名を探す
2. Color.ktでその変数に代入している値を黒色(Color.Black)に書き換える
Theme.ktでどのパラメーターを書き換える必要があるかは、下記の各テーブルにある「初期カラースキーム名」を参照してください
You have to change color values in Color.kt to change colors by ColorScheme. For example, if you want to set black to Primary in light mode, the way is like this.
1. Look for a variable name set to primary of lightColorScheme() function’s parameter in Theme.kt
2. Change the color to black(Color.Black) set to the variable in Color.kt
You can find out which parameters you have to change in Theme.kt by looking at the “Default Color Scheme Name” column on each tables.
// Theme.kt
private val LightColorScheme = lightColorScheme(
primary = LightColorPrimary
)
// Color.kt
val LightColorPrimary = Color.BlackBasicTextField
OutlinedTextField
OutlinedTextFieldDefaults.DecorationBox
TextField
TextFieldDefaults.DecorationBox
TextFieldDefaults.OutlinedTextFieldDecorationBox
TextFieldDefaults.TextFieldDecorationBox
| 変更対象 (Meaning of a parameter in JP) | パラメーター名 Parameter name | 初期カラースキーム名 Default Color Scheme Name |
|---|---|---|
| フォーカス時のテキスト色 | focusedTextColor | OnSurface |
| 未フォーカス時のテキスト色 | unfocusedTextColor | OnSurface |
| 非活性時のテキスト色 | disabledTextColor | OnSurface (alpha = 0.38f) |
| エラー時のテキスト色 | errorTextColor | OnSurface |
| フォーカス時のコンテナ色 | focusedContainerColor | SurfaceVariant |
| 未フォーカス時のコンテナ色 | unfocusedContainerColor | SurfaceVariant |
| 非活性時のコンテナ色 | disabledContainerColor | SurfaceVariant |
| エラー時のコンテナ色 | errorContainerColor | SurfaceVariant |
| カーソル色 | cursorColor | Primary |
| エラー時のカーソル色 | errorCursorColor | Error |
| テキスト選択時の色 | textSelectionColors | – *1 |
| フォーカス時の下線色 | focusedIndicatorColor | Primary |
| 未フォーカス時の下線色 | unfocusedIndicatorColor | OnSurfaceVariant |
| 非活性時の下線色 | disabledIndicatorColor | OnSurface (alpha = 0.38f) |
| エラー時の下線色 | errorIndicatorColor | Error |
| フォーカス時の先頭のアイコン色 | focusedLeadingIconColor | OnSurfaceVariant |
| 未フォーカス時の先頭のアイコン色 | unfocusedLeadingIconColor | OnSurfaceVariant |
| 非活性時の先頭のアイコン色 | disabledLeadingIconColor | OnSurface (alpha = 0.38f) |
| エラー時の先頭のアイコン色 | errorLeadingIconColor | OnSurfaceVariant |
| フォーカス時の後尾のアイコン色 | focusedTrailingIconColor | OnSurfaceVariant |
| 未フォーカス時の後尾のアイコン色 | unfocusedTrailingIconColor | OnSurfaceVariant |
| 非活性時の後尾のアイコン色 | disabledTrailingIconColor | OnSurface (alpha = 0.38f) |
| エラー時の後尾のアイコン色 | errorTrailingIconColor | Error |
| フォーカス時のラベル色 | focusedLabelColor | Primary |
| 未フォーカス時のラベル色 | unfocusedLabelColor | OnSurfaceVariant |
| 非活性時のラベル色 | disabledLabelColor | OnSurface (alpha = 0.38f) |
| エラー時のラベル色 | errorLabelColor | Error |
| フォーカス時のプレースホルダー色 | focusedPlaceholderColor | OnSurfaceVariant |
| 未フォーカス時のプレースホルダー色 | unfocusedPlaceholderColor | OnSurfaceVariant |
| 非活性時のプレースホルダー色 | disabledPlaceholderColor | OnSurface (alpha = 0.38f) |
| エラー時のプレースホルダー色 | errorPlaceholderColor | OnSurfaceVariant |
| フォーカス時のサポートテキスト色 | focusedSupportingTextColor | OnSurfaceVariant |
| 未フォーカス時のサポートテキスト色 | unfocusedSupportingTextColor | OnSurfaceVariant |
| 非活性時のサポートテキスト色 | disabledSupportingTextColor | OnSurface (alpha = 0.38f) |
| エラー時のサポートテキスト色 | errorSupportingTextColor | Error |
| フォーカス時のプレフィックス色 | focusedPrefixColor | OnSurfaceVariant |
| 未フォーカス時のプレフィックス色 | unfocusedPrefixColor | OnSurfaceVariant |
| 非活性時のプレフィックス色 | disabledPrefixColor | OnSurfaceVariant (alpha = 0.38f) |
| エラー時のプレフィックス色 | errorPrefixColor | OnSurfaceVariant |
| フォーカス時のサフィックス色 | focusedSuffixColor | OnSurfaceVariant |
| 未フォーカス時のサフィックス色 | unfocusedSuffixColor | OnSurfaceVariant |
| 非活性時のサフィックス色 | disabledSuffixColor | OnSurfaceVariant (alpha = 0.38f) |
| エラー時のサフィックス色 | errorSuffixColor | OnSurfaceVariant |
*1 テキスト選択時の色 textSelectionColors
textSelectionColorsの指定方法は以下のように、CompositionLocalProviderを通して値を渡す必要があります
The way to set colors to textSelectionColors is to provide it via CompositionLocalProvider like this.
val textSelectionColors = TextSelectionColors(
handleColor = Color.Green,
backgroundColor = Color.Green.copy(alpha = 0.4f)
)
CompositionLocalProvider(LocalTextSelectionColors provides textSelectionColors) {
TextField(
value = text,
onValueChange = { text = it }
)
}Button
| 変更対象 (Meaning of a parameter in JP) | パラメーター名 Parameter name | 初期カラースキーム名 Default Color Scheme Name |
|---|---|---|
| コンテナ色 | containerColor | Primary |
| コンテンツ色 *1 | contentColor *1 | OnPrimary |
| 非活性時のコンテナ色 | disabledContainerColor *1 | OnSurface (alpha = 0.12f) |
| 非活性時のコンテンツ色 *1 | disabledContentColor | OnSurface (alpha = 0.38f) |
*1 コンテンツ色 ContentColor
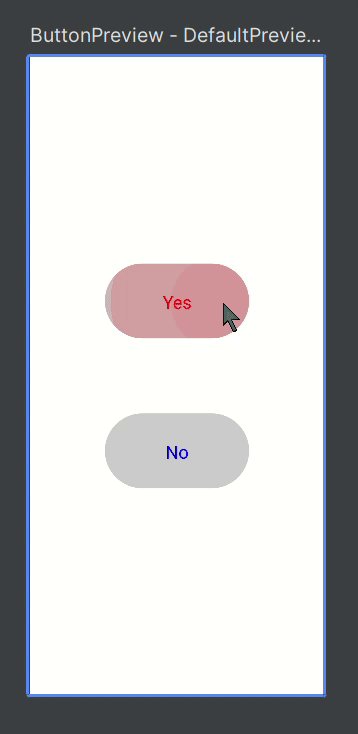
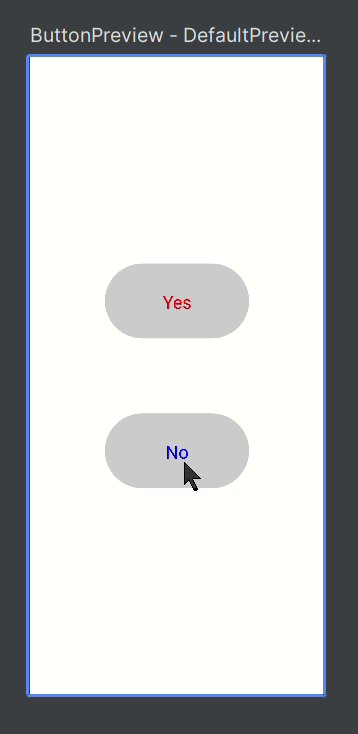
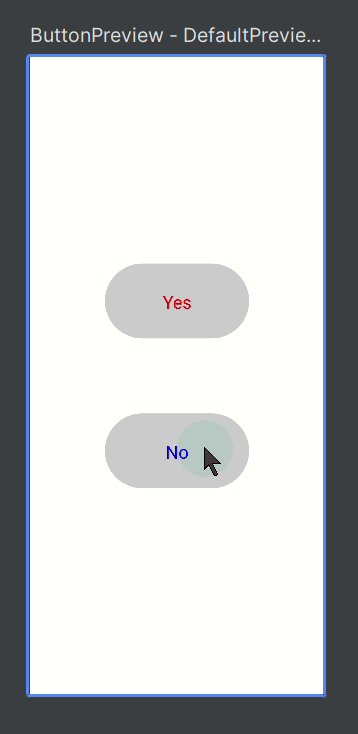
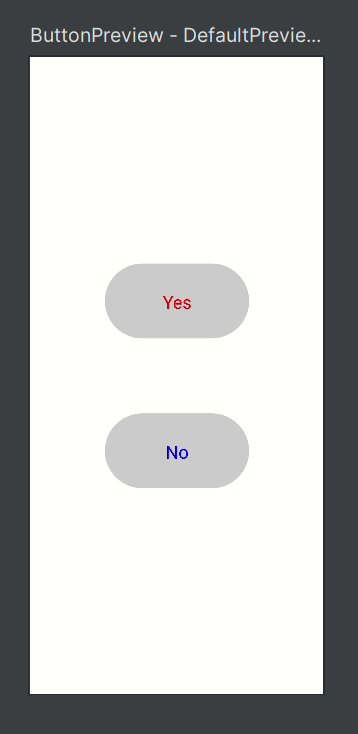
コンテンツ色とはボタンの中に設置している文字などのアイテムとリップルエフェクトを指します
下記gifの上のボタンはcontainerColor = LightGray, contentColor = Redを、下のボタンはcontainerColor = LightGray, contentColor = Blueを指定した場合のボタンの挙動です
非活性時にはタップできないためリップルエフェクトはありません
ContentColor means items on the button like Text and its ripple effect.
In the gif, the button on the top has containerColor = LightGray, contentColor = Red and the another one on the bottom has containerColor = LightGray, contentColor = Blue.
When it’s disabled the ripple effect doesn’t work.

RadioButton
| 変更対象 (Meaning of a parameter in JP) | パラメーター名 Parameter name | 初期カラースキーム名 Default Color Scheme Name |
|---|---|---|
| 選択時の色 | selectedColor | Primary |
| 未選択時の色 | unselectedColor | OnSurfaceVariant |
| 非活性時の選択時の色 | disabledSelectedColor | OnSurface (alpha = 0.38f) |
| 非活性時の未選択時の色 | disabledUnselectedColor | OnSurface (alpha = 0.38f) |
随時更新予定
リクエストなどあればお気軽にコメントまでお願いいたします!
This will be updated regularly
If you have the components color you wanna know, feel free to leave comments!

