
addArcの使い方 – Android Path, Kotlin
Android PathクラスのaddArcの使い方をコードとキャプチャで紹介しています。
open fun addArc(
oval: Rect,
startAngleDegrees: Float,
sweepAngleDegrees: Float
): Unitoval: 円の中心や半径(Rectクラス)
startAngleDegrees: 部分描画の開始位置の度数指定
sweepAngleDegrees: 部分描画の終了位置の度数指定
この関数では円を追加できます。startAngleDegreesとsweepAngleDegreesは値が増加すると0度から時計回りに進んでいきます。
addOval関数とは円を描くだけでなく、円の一部だけを描くことが可能である点で異なります。
addArcRad関数とは部分描写の際の指定方法が、ラジアンではなく角度である点で異なります。
startAngleDegreesは0度からの距離ですが、sweepAngleDegreesはstartAngleDegreesからの距離になっています。
val rect = Rect(
center = Offset(200f, 200f),
radius = 100f
)
path.addArc(
oval = rect,
startAngleDegrees = 0f,
sweepAngleDegrees = 360f
)
開始位置が0度で、終了位置が開始位置から360度の位置になるので円が表示されます。
val rect = Rect(
center = Offset(200f, 200f),
radius = 100f
)
path.addArc(
oval = rect,
startAngleDegrees = 45f,
sweepAngleDegrees = 180f
)
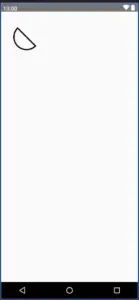
こちらは開始位置が0度から時計回りで45度分進んだ位置(315度)になり、終了位置は開始位置から180度分進んだ位置(135度)になります。
質問等がありましたら、お気軽にコメントまでお願いします。


コメント