
TextFieldでカーソルの高さがおかしい時の解決方法
Jetpack ComposeのTextFieldやBasicTextFieldで、カーソルの位置が高い(y座標の正の方向に高い)問題の解決方法です
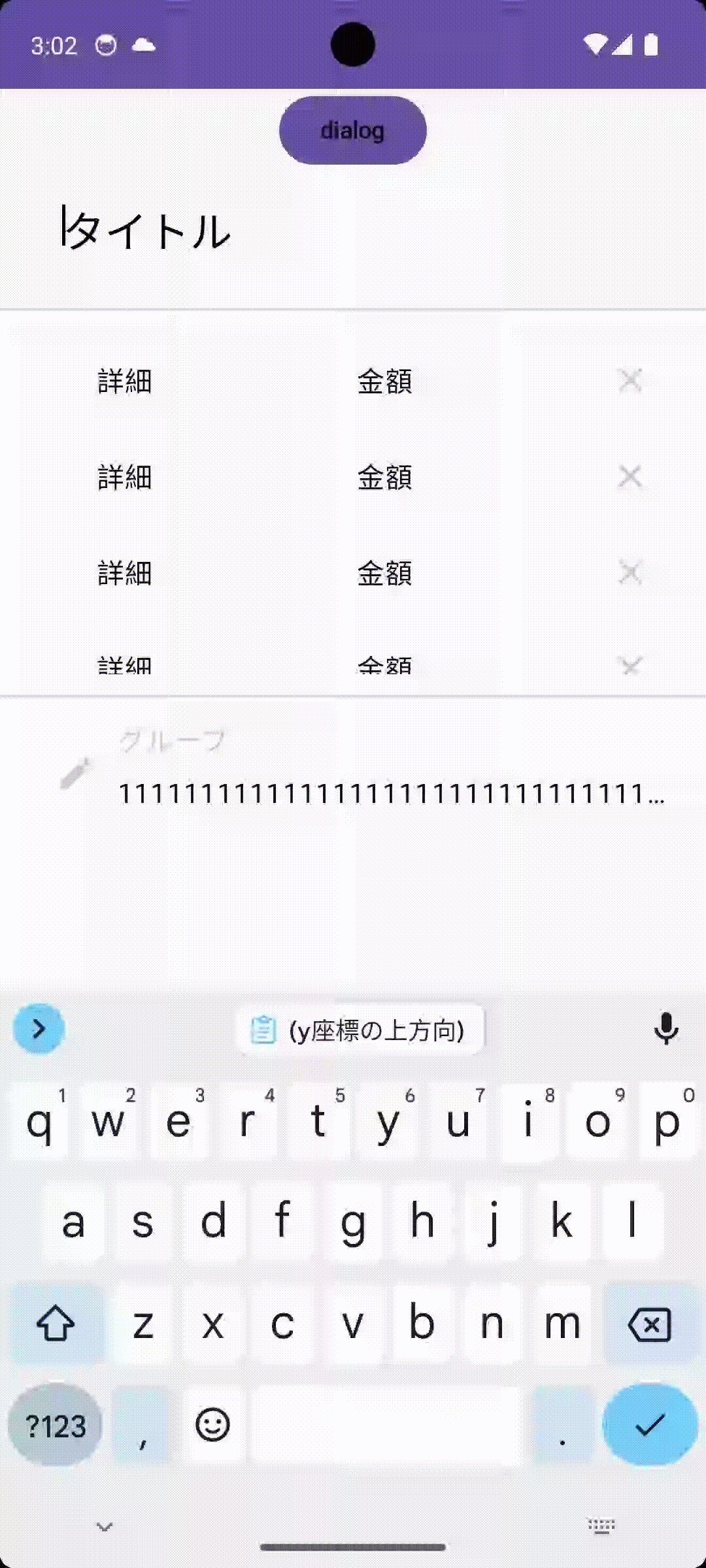
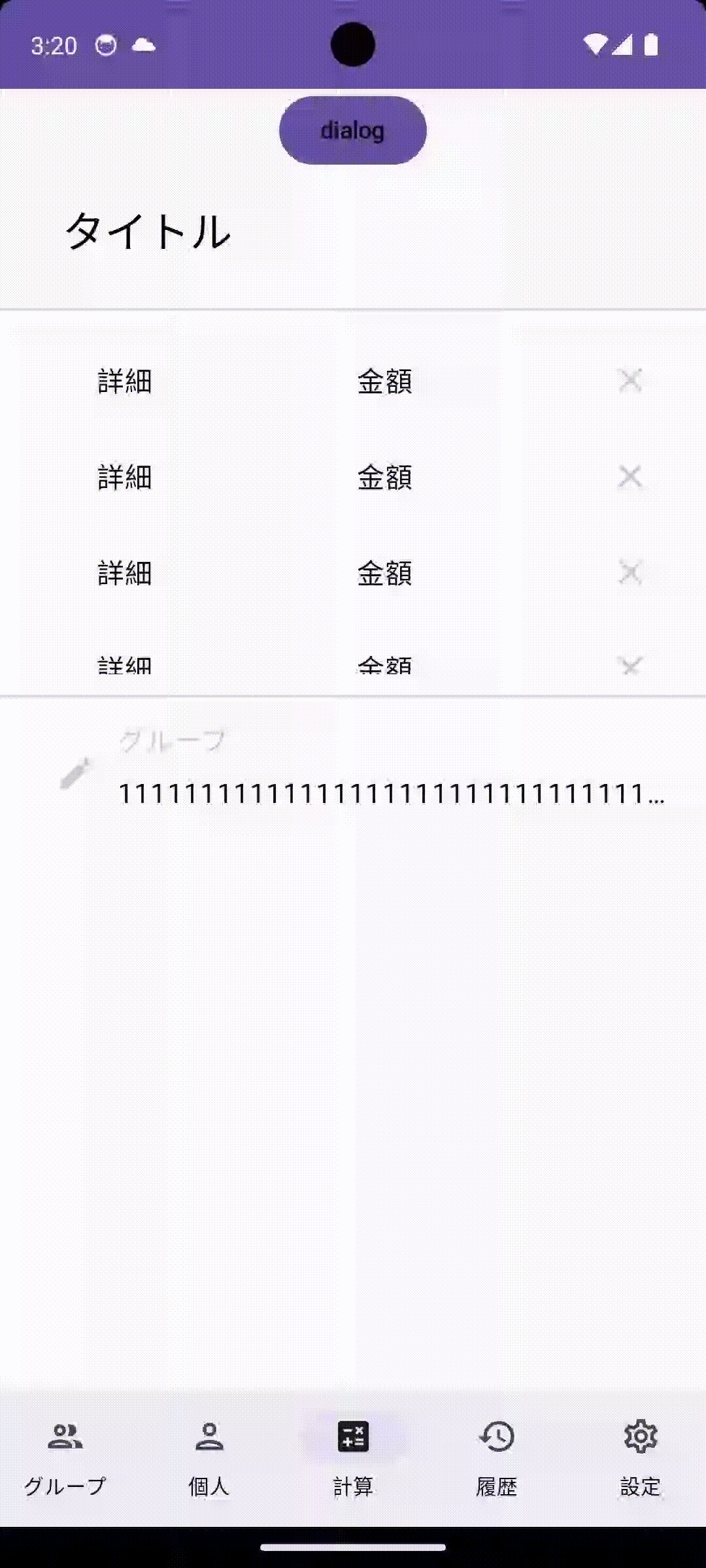
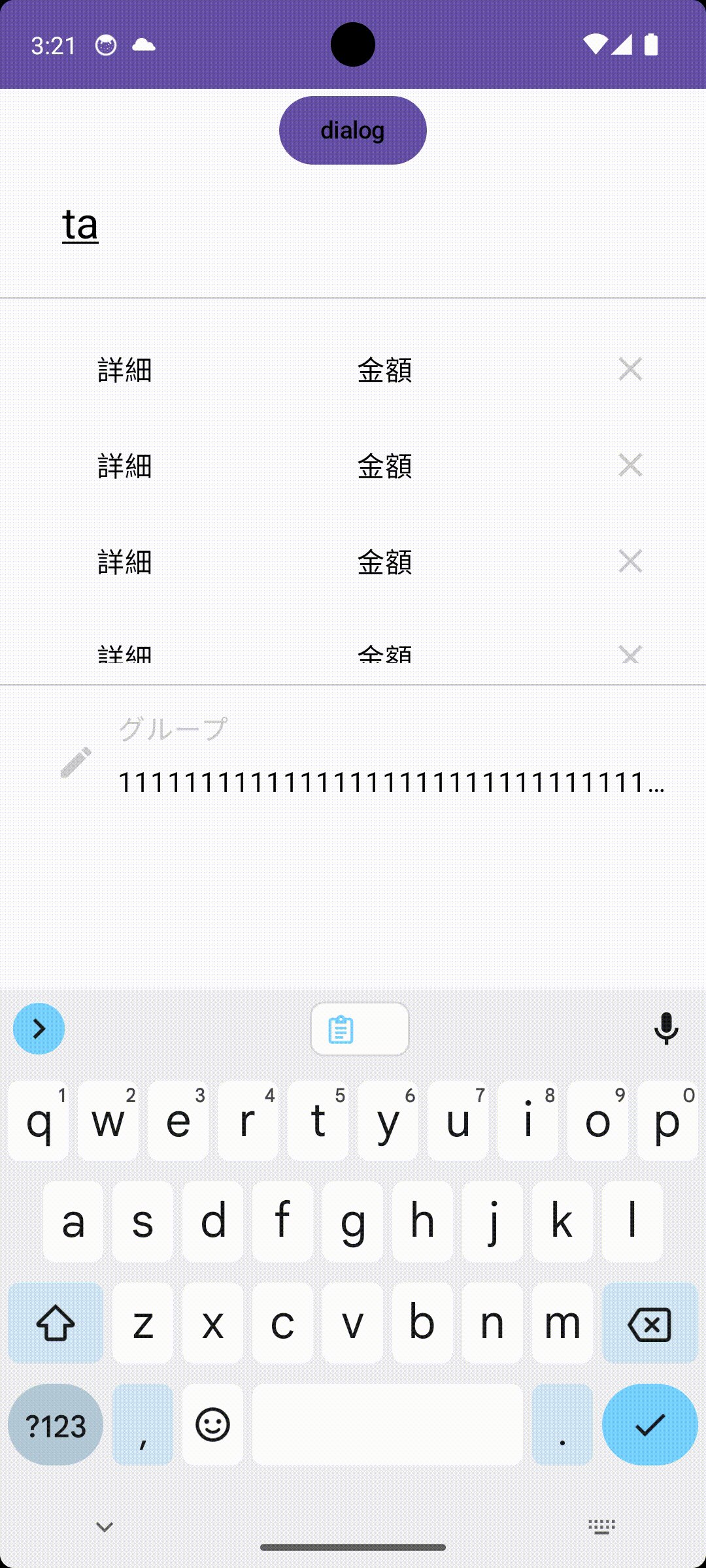
解決したいこと
カーソルが高すぎる or 小さすぎるのを解消したい

解決方法
Type.ktにあるTypographyを設定し、それを適用します
例えば、文字の大きさを25.spに設定したい場合は下記のような設定を行います
// Type.kt
val Typography = Typography(
titleLarge = TextStyle(
fontFamily = FontFamily.Default,
fontWeight = FontWeight.Normal,
fontSize = 25.sp,
lineHeight = 28.sp,
letterSpacing = 0.sp
),
)// Theme.kt
...
@Composable
fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
...
MaterialTheme(
colorScheme = colorScheme,
typography = Typography,
content = content
)
} TextField(
value = title,
onValueChange = { title = it },
modifier = modifier
.fillMaxWidth(),
textStyle = MaterialTheme
.typography
.titleLarge,
placeholder = {
Text(
text = "タイトル",
modifier = Modifier
.fillMaxWidth(),
style = MaterialTheme
.typography
.titleLarge,
)
},
)
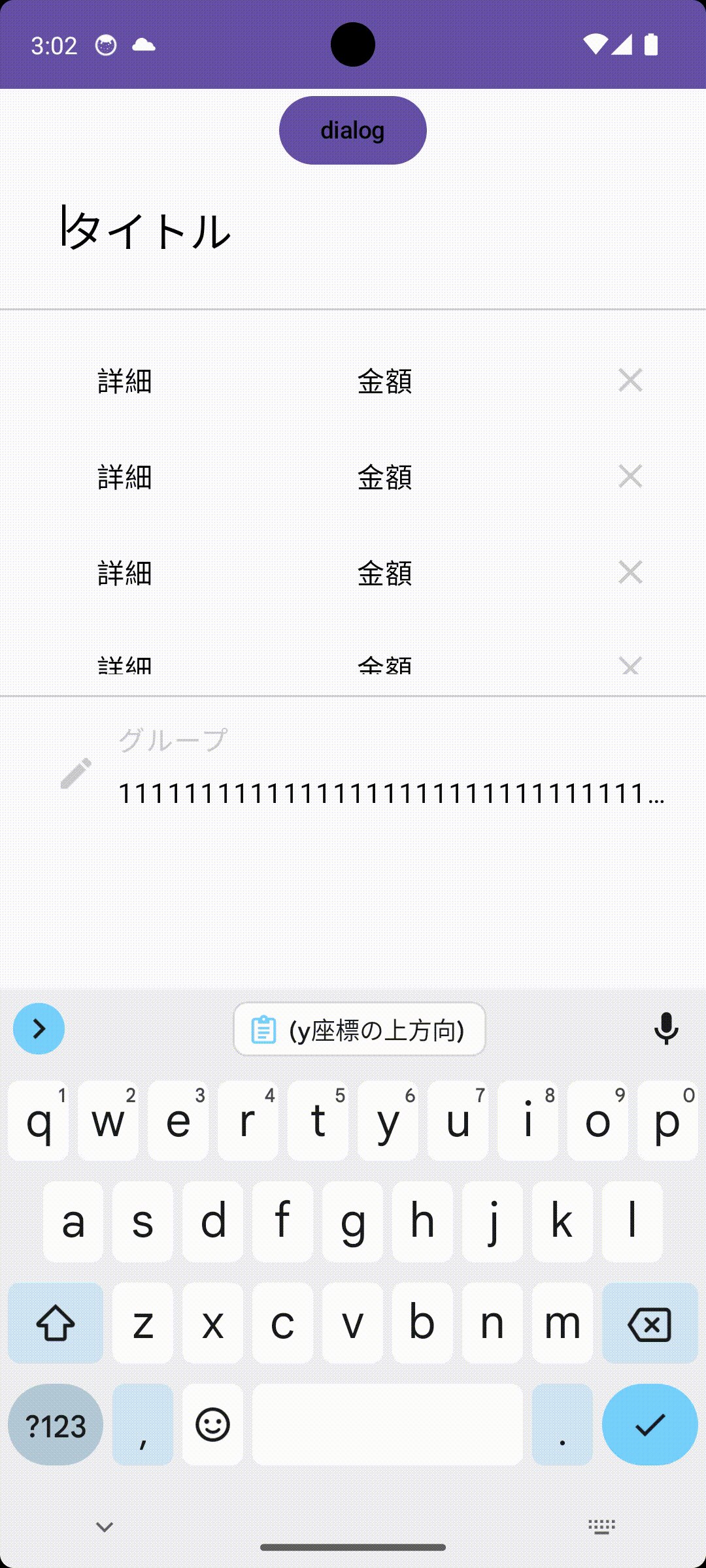
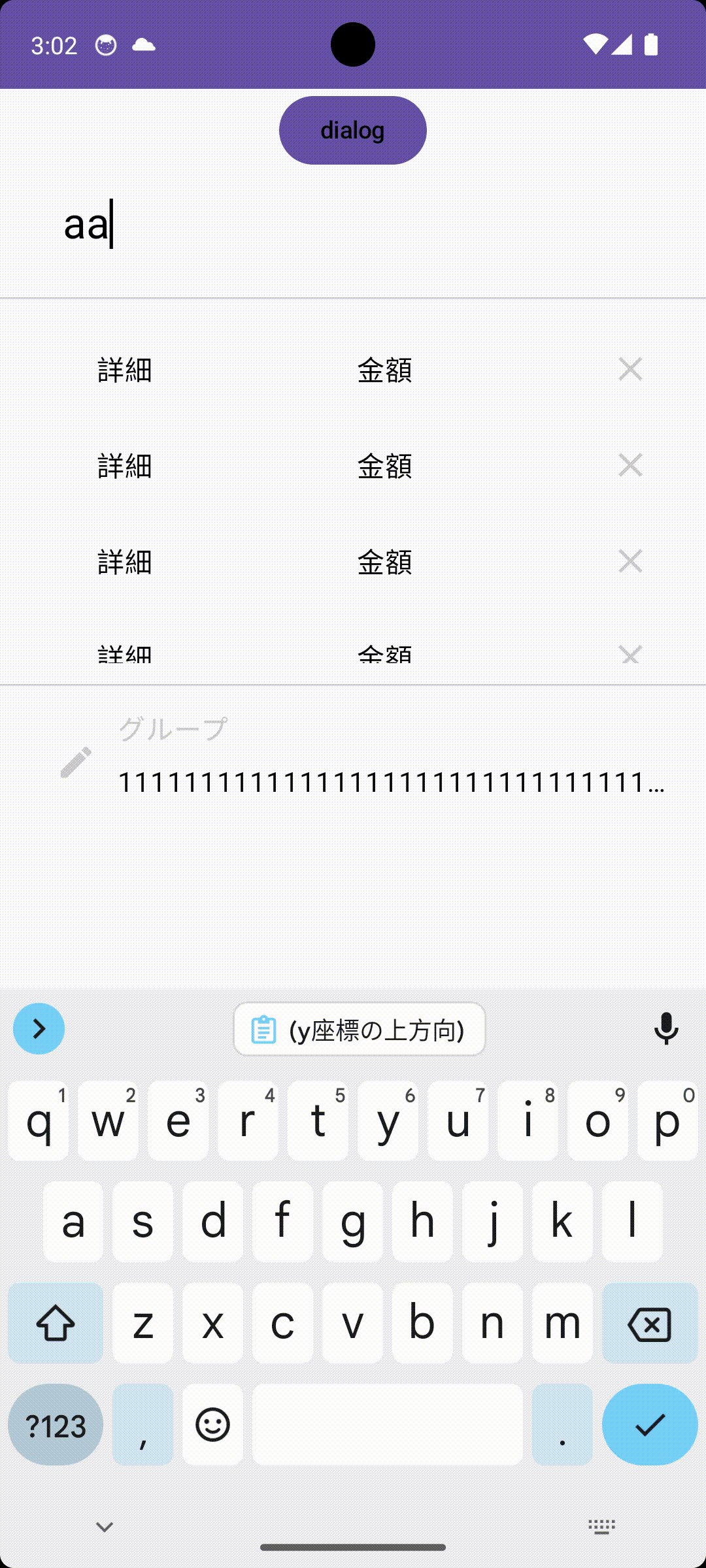
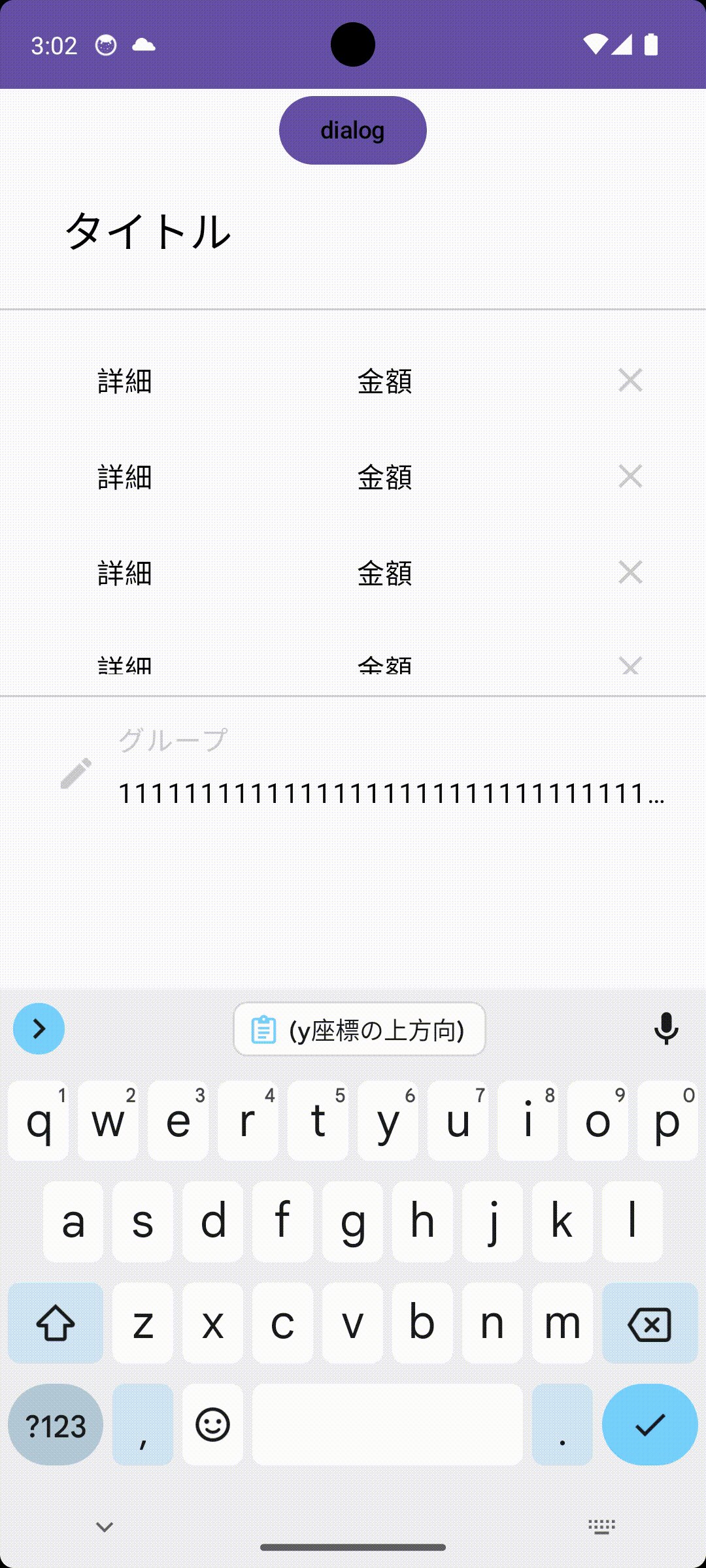
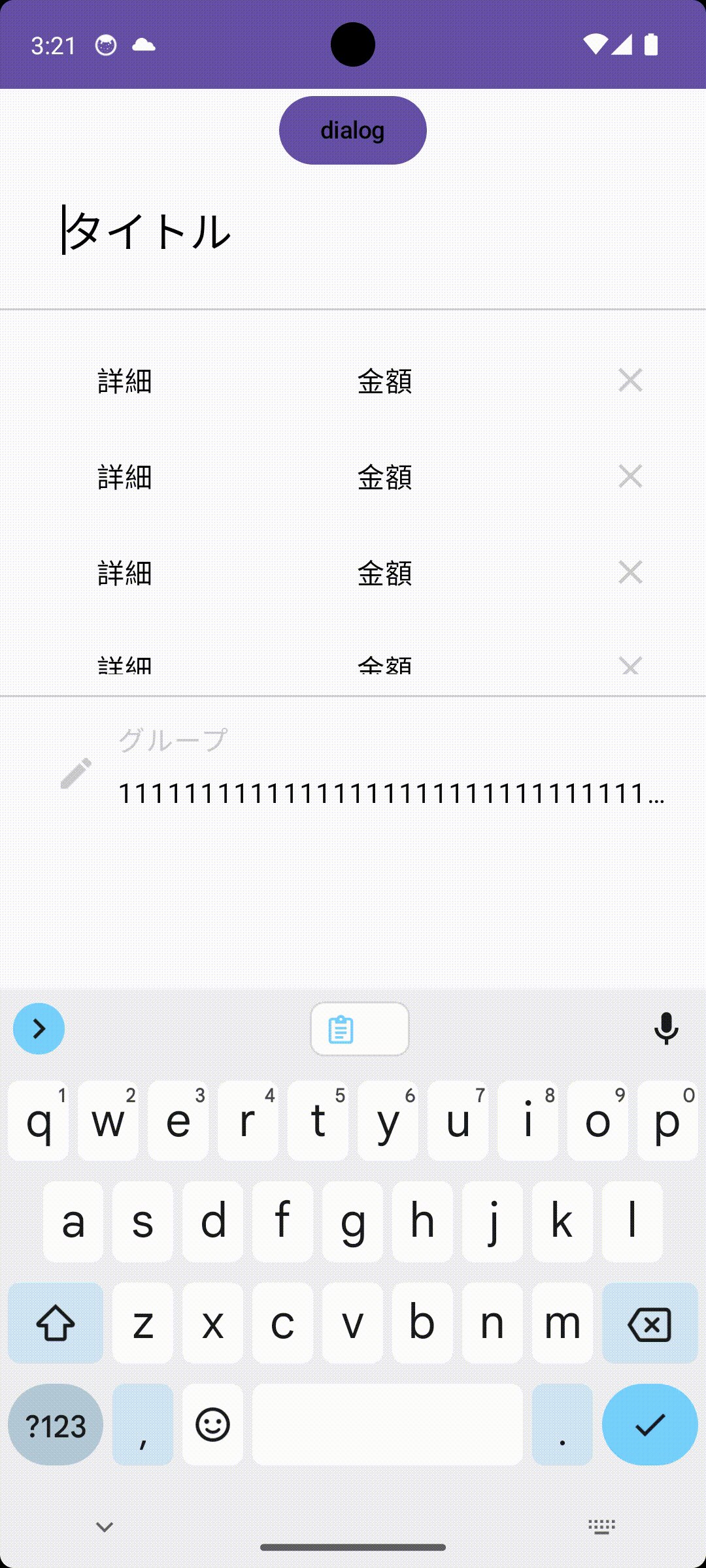
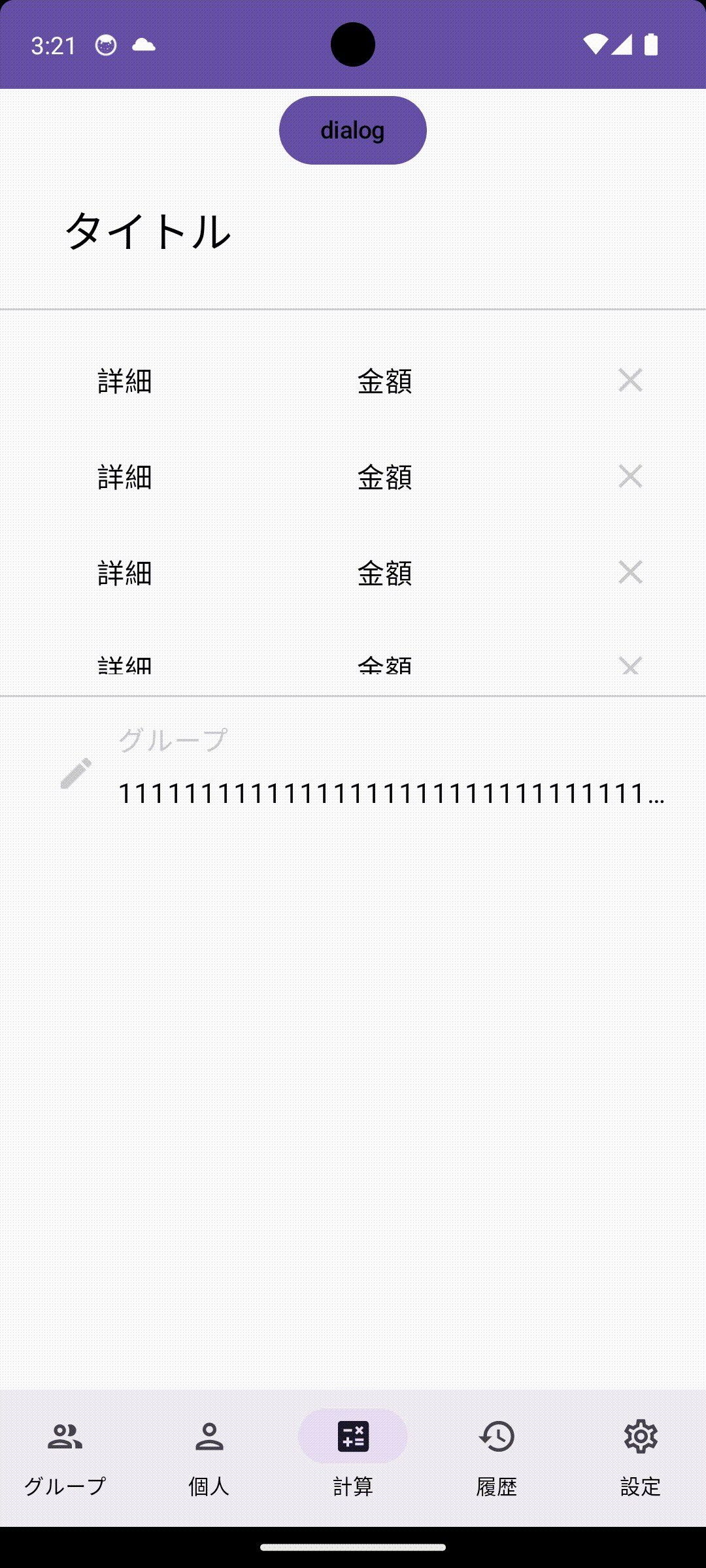
このように事前に設定したTypographyを使えば、カーソルの高さも正しいものになります
注意: 文字色などのプロパティ設定をする際は、copyメソッドを使用してください!
// テキストの色を変えたい場合
...
style = MaterialTheme
.typography
.titleLarge
.copy(
color = 変えたい色
),
...次の記事では文字を入力するとコンポーネント自体の高さが変わる問題の解決方法をご紹介しようと思います

