
TextFieldに文字を入力すると高さが変わる時の解決方法
Jetpack ComposeのTextFieldやBasicTextFieldで、文字の入力を行うとコンポーネントの高さが勝手に変わる問題の解決方法です
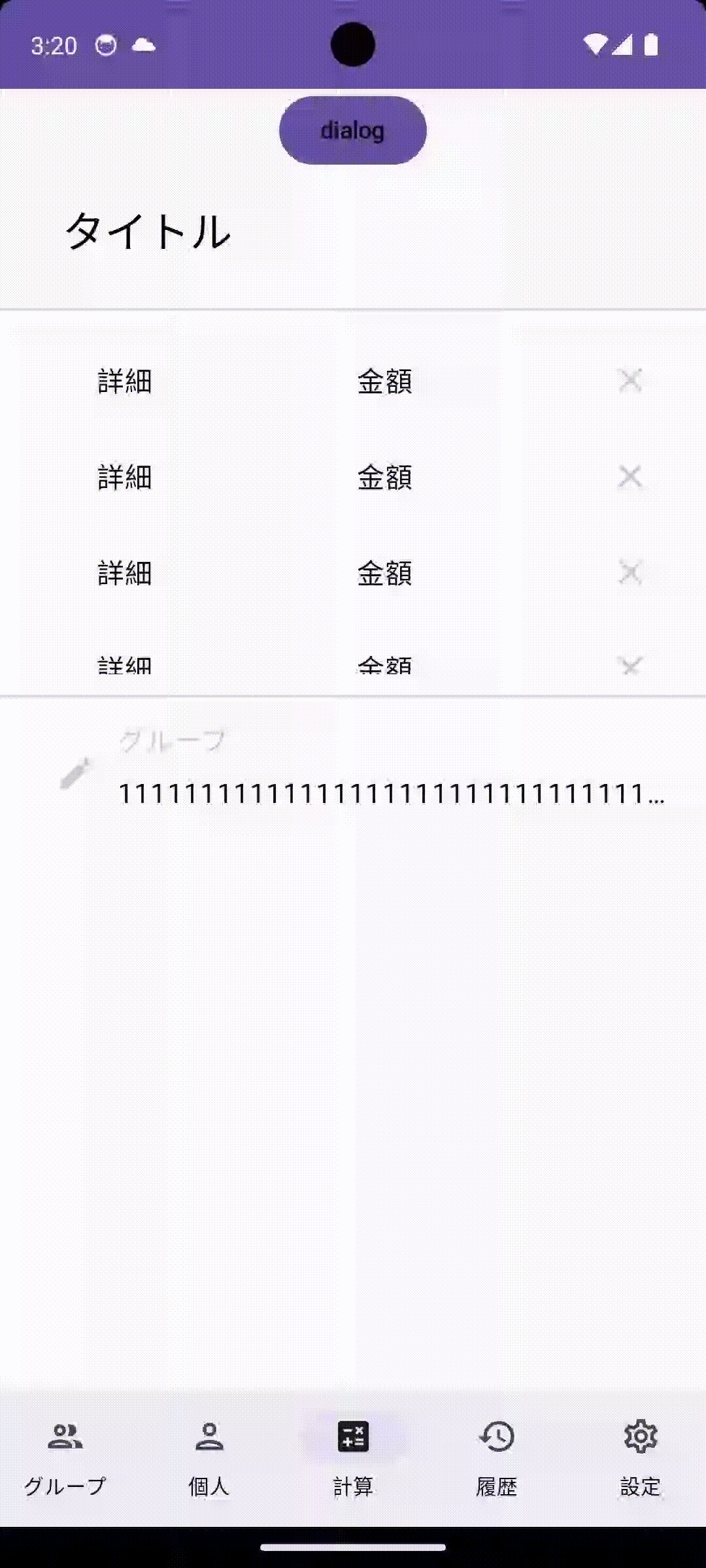
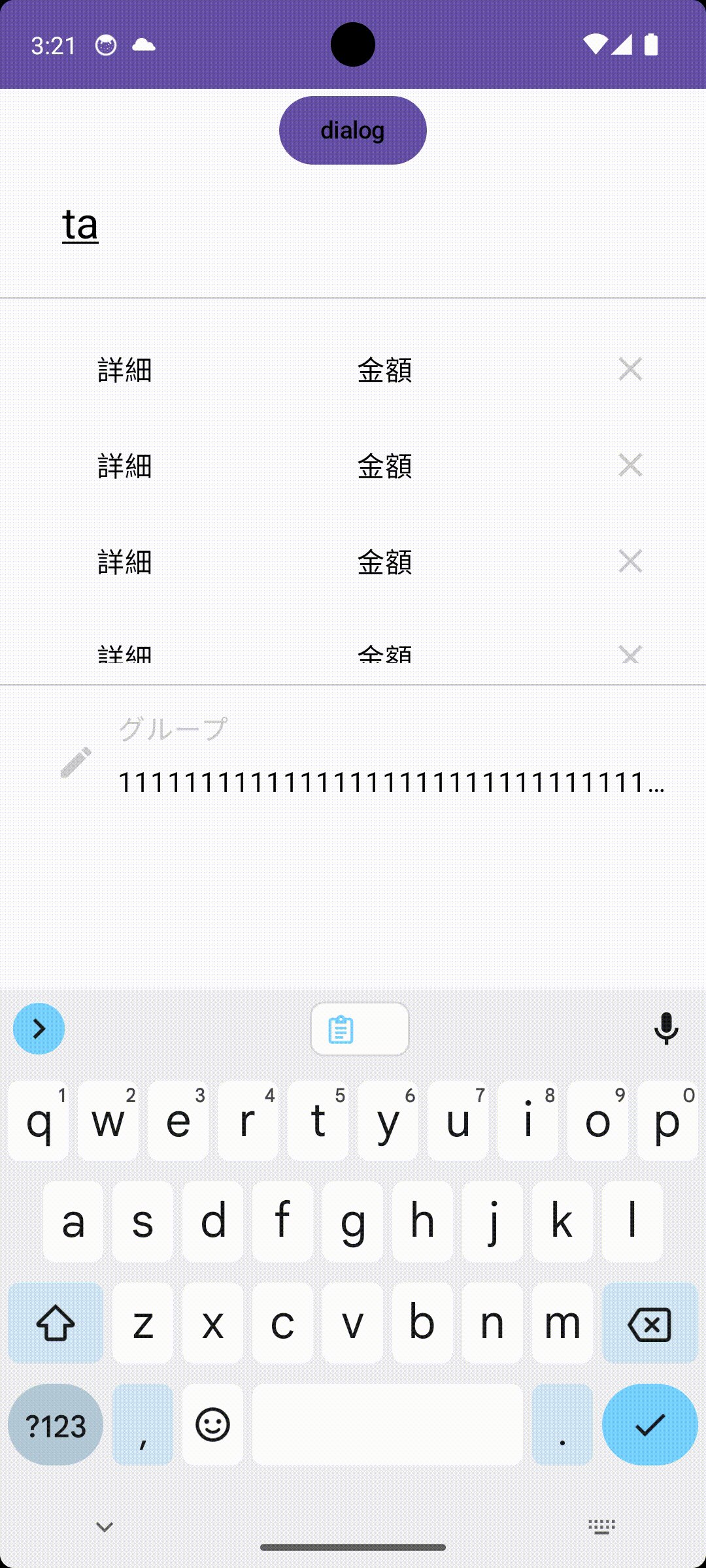
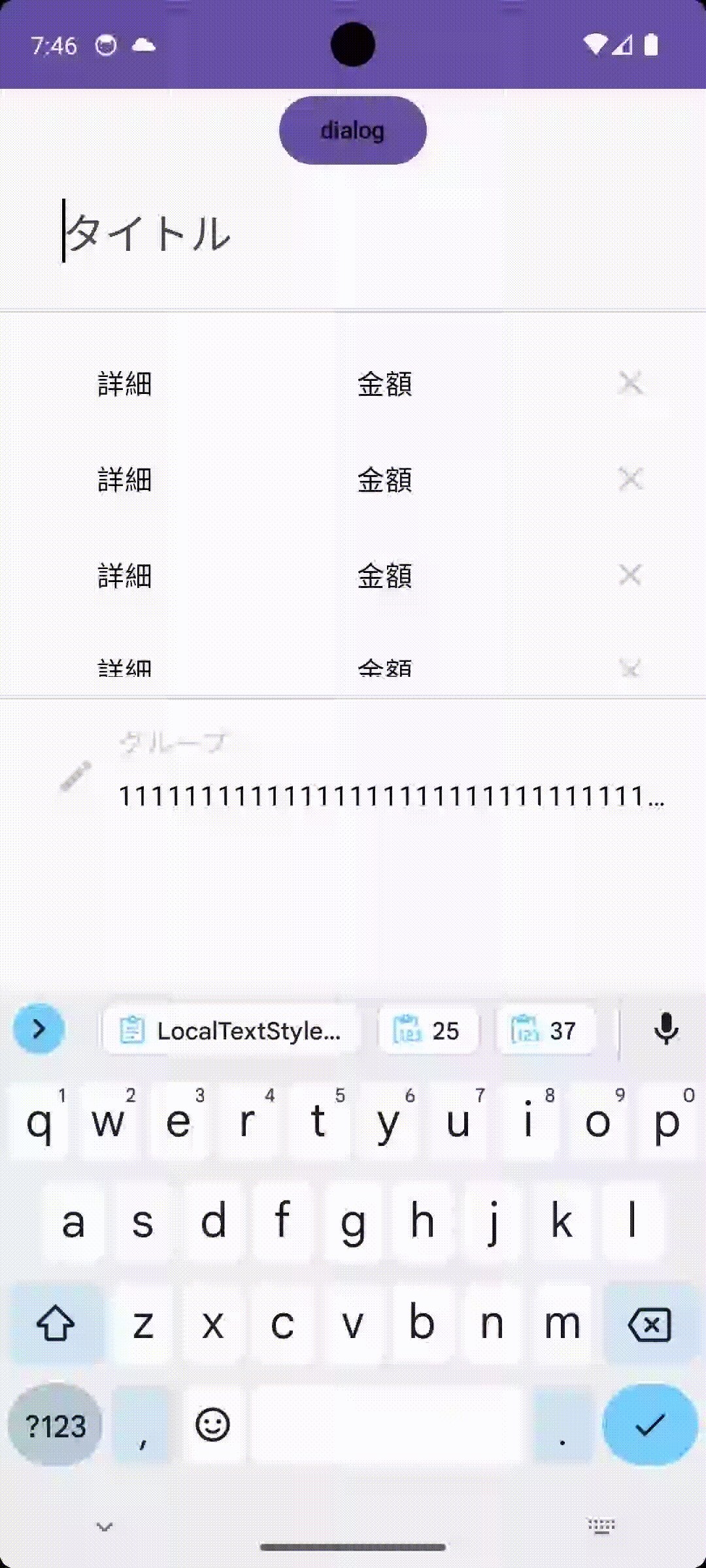
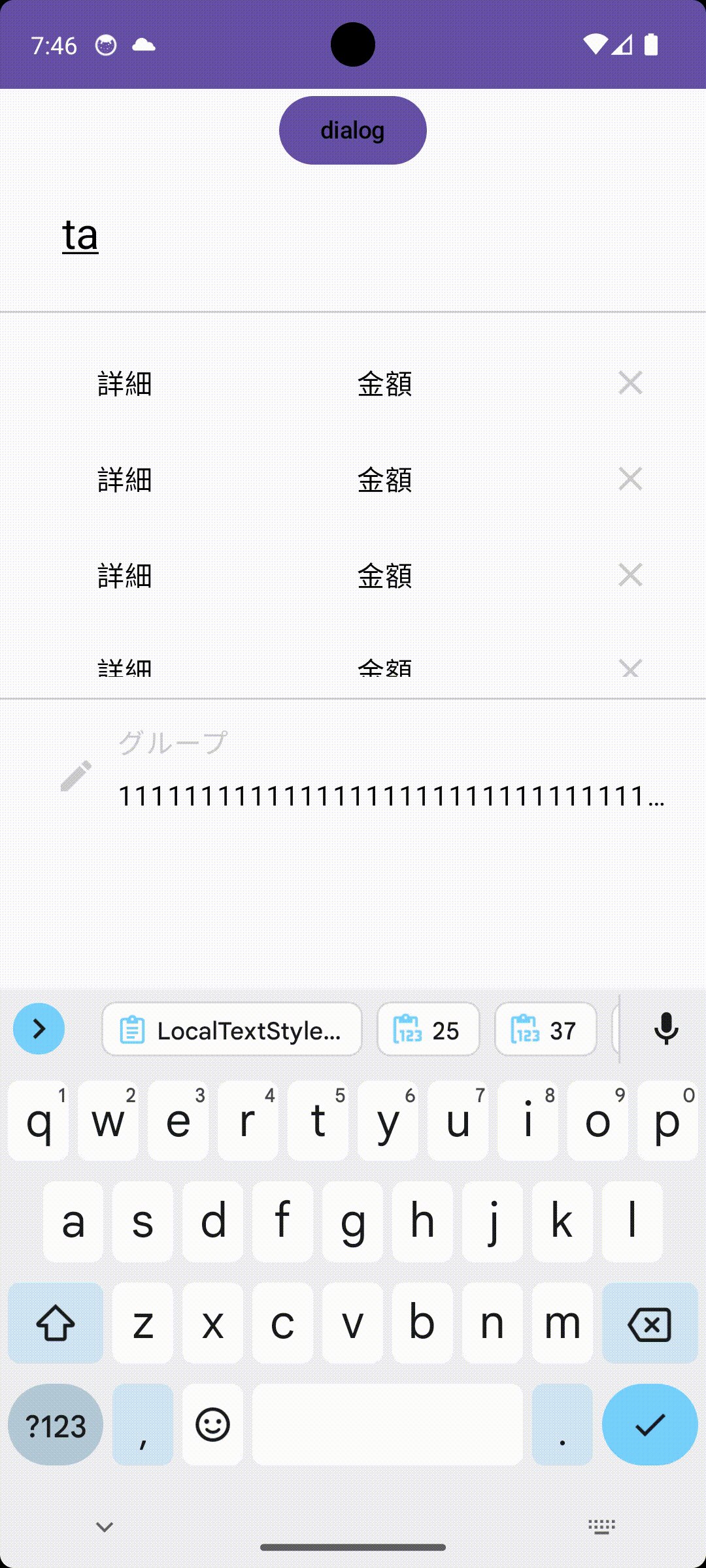
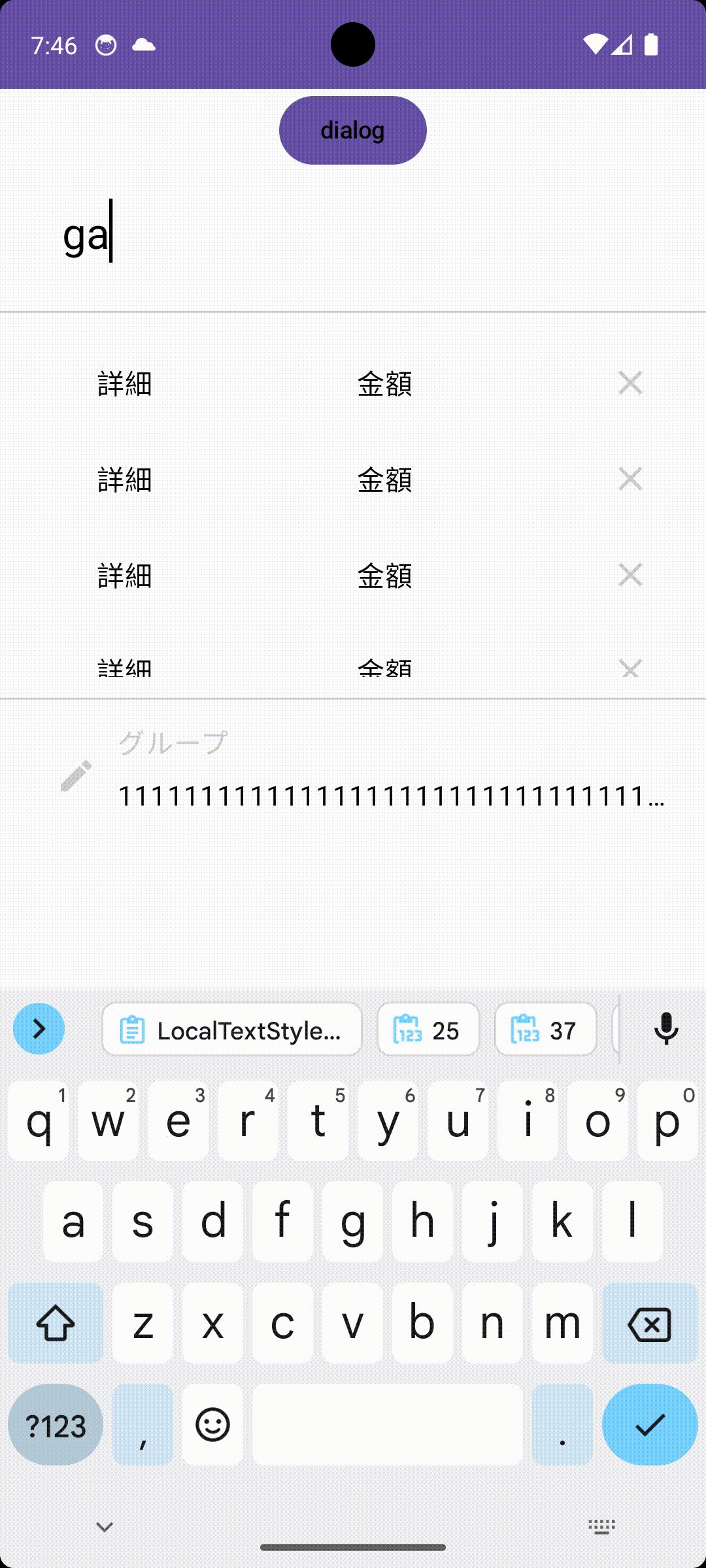
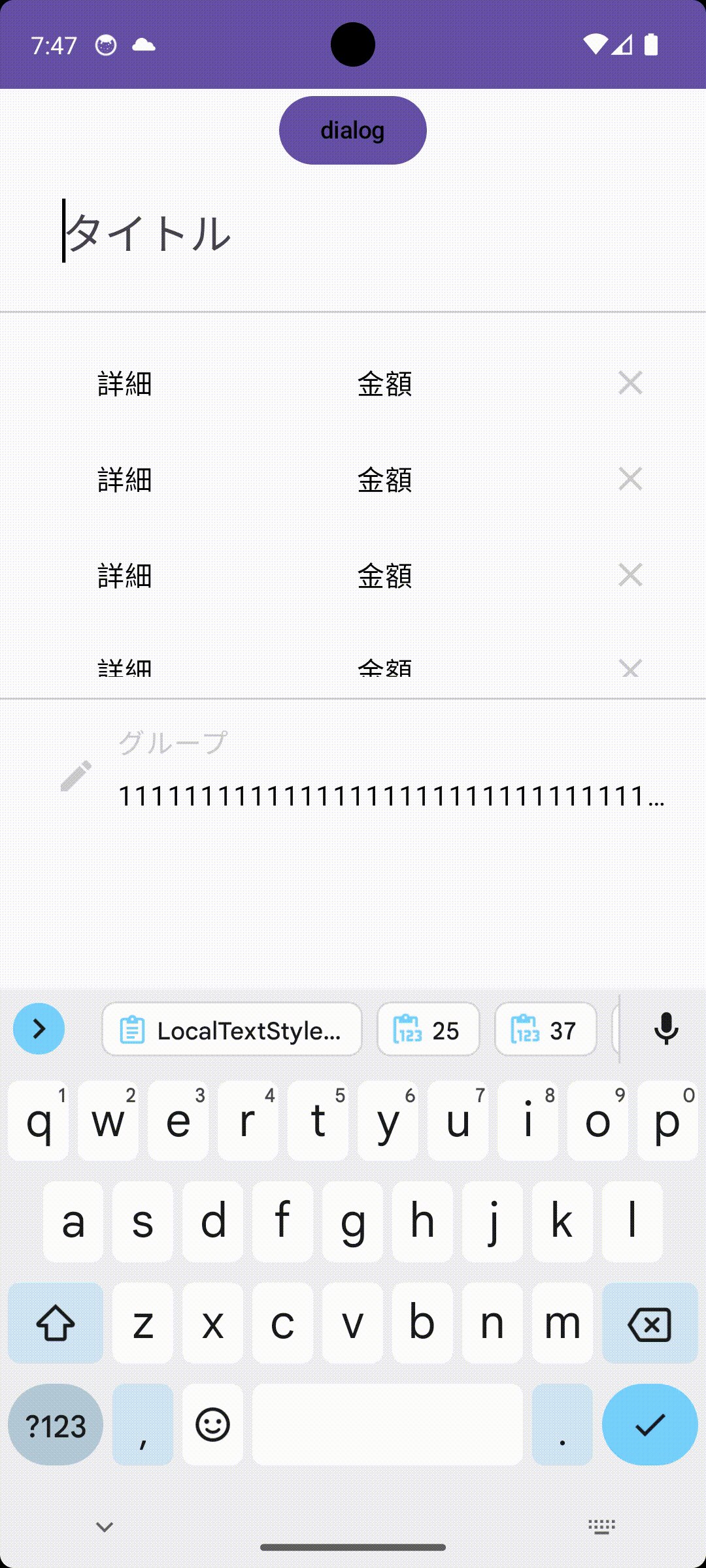
解決したいこと
文字入力で高さが変わる問題を解消したい

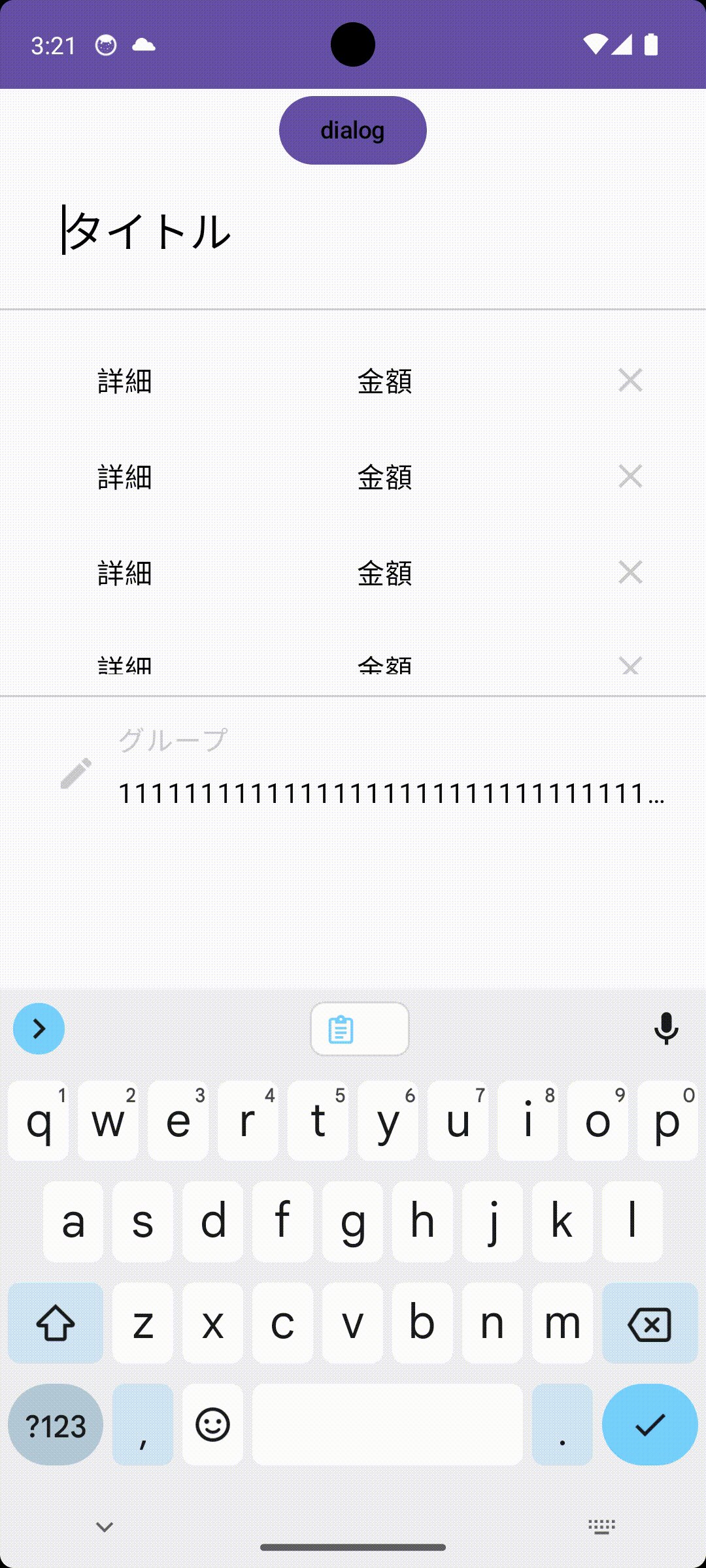
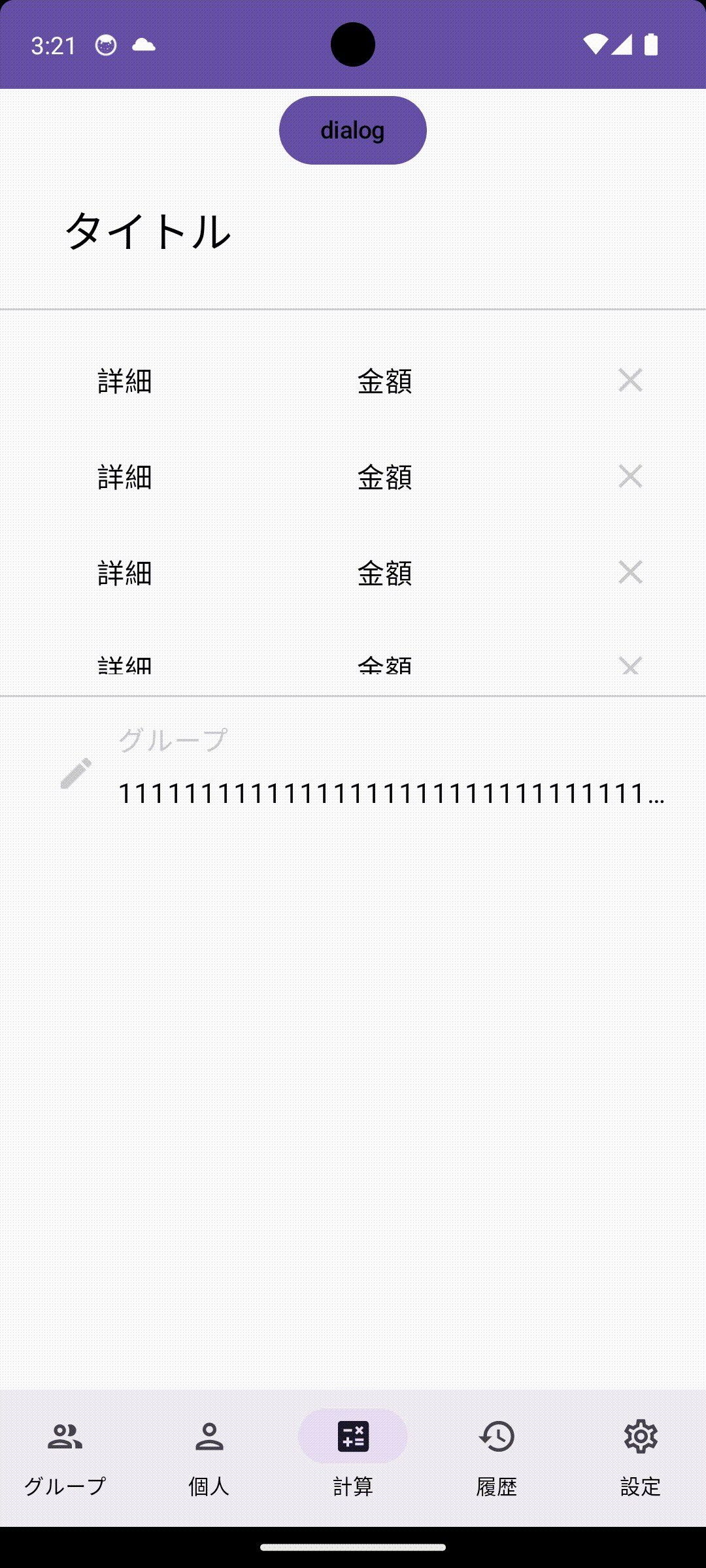
解決方法
TextFieldやBasicTextFieldのtextStyleパラメーターに下記の設定をします
・lineHeight = fontSizeの1.5倍
・lineHeightStyle = LineHeightStyle(alignment = LineHeightStyle.Alignment.Proportional, trim = LineHeightStyle.Trim.None)
・platformStyle = PlatformTextStyle(includeFontPadding = false)
例えば、文字の大きさを25.spに設定したい場合は下記のような設定を行います
TextField(
value = title,
onValueChange = { title = it },
modifier = modifier
.fillMaxWidth(),
textStyle = LocalTextStyle
.current
.copy(
fontSize = 25.sp,
lineHeight = 37.sp, // 25 * 1.5 = 37.5 -> 37 or 38
letterSpacing = 0.sp,
lineHeightStyle = LineHeightStyle(
alignment = LineHeightStyle.Alignment.Proportional,
trim = LineHeightStyle.Trim.None
),
platformStyle = PlatformTextStyle(
includeFontPadding = false
),
),
placeholder = {
Text(
text = "タイトル",
modifier = Modifier
.fillMaxWidth(),
style = LocalTextStyle
.current
.copy(
fontSize = 25.sp,
lineHeight = 37.sp, // 25 * 1.5 = 37.5 -> 37 or 38
letterSpacing = 0.sp,
lineHeightStyle = LineHeightStyle(
alignment = LineHeightStyle.Alignment.Proportional,
trim = LineHeightStyle.Trim.None
),
platformStyle = PlatformTextStyle(
includeFontPadding = false
),
),
)
},
)
これで勝手に高さが変わらなくなります
上記の方法だと毎回書く必要があるので、下記のようにType.ktのTypographyに設定してそれを適用する方が可読性が上がります
// Type.kt
val Typography = Typography(
titleLarge = TextStyle(
fontSize = 25.sp,
lineHeight = 37.sp,
lineHeightStyle = LineHeightStyle(
alignment = LineHeightStyle.Alignment.Proportional,
trim = LineHeightStyle.Trim.None
),
platformStyle = PlatformTextStyle(
includeFontPadding = false
),
),
) TextField(
value = title,
onValueChange = { title = it },
modifier = modifier
.fillMaxWidth(),
textStyle = MaterialTheme
.typography
.titleLarge,
placeholder = {
Text(
text = "タイトル",
modifier = Modifier
.fillMaxWidth(),
style = MaterialTheme
.typography
.titleLarge,
)
},
)今回の内容に関する内容でも、そうでなくても、質問や疑問点があればお気軽にコメントまでお願いします

コメント