
quadraticBezierToの使い方 – Android Path, Kotlin
Android PathクラスのquadraticBezierToの使い方をコードとキャプチャで紹介しています。
open fun quadraticBezierTo(
x1: Float,
y1: Float,
x2: Float,
y2: Float
): Unitx1: 制御点のx座標
y1: 制御点のy座標
x2: 終点のx座標
y2: 終点のy座標
この関数では現在の位置から(x1, y1)を制御点として(x2, y2)まで伸びる2次ベジェ曲線を描くことができます。
ベジェ曲線とは滑らかな曲線を描く方法のようです。こちらは直感的に理解できそうです。
線が必ずしも制御点(コントロールポイント)を通過するとは限らない点に注意してください。
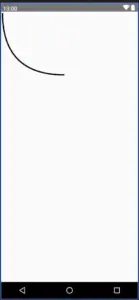
path.moveTo(
x = 10f,
y = 10f
)
path.quadraticBezierTo(
x1 = 10f,
y1 = 500f,
x2 = 500f,
y2 = 500f
)
(x1, y1)と(x2, y2)の両方とも画面左上からの距離です。
(x1, y1)は(0f, 500f)であるため、画面左上(0f, 0f)から右に10fの移動、下に500fの移動をした場所になります。
(x2, y2)は(500f, 500f)であるため、画面左上(0f, 0f)から右に500fの移動、下に500fの移動をした場所になります。
質問等がありましたら、お気軽にコメントまでお願いします。


コメント